Kbd ऑब्जेक्ट एक इनलाइन तत्व का प्रतिनिधित्व करता है जो डिफ़ॉल्ट रूप से मोनोस्पेस फ़ॉन्ट प्रदर्शित करता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
एक . बनाना तत्व
var kbdObject = document.createElement(“KBD”)
उदाहरण
आइए Kbd . के लिए एक उदाहरण देखें वस्तु तत्व -
<!DOCTYPE html>
<html>
<head>
<title>Kbd Object</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Kbd Object</legend>
<label for="textSelect">Keyboard Input: </label>
<input id="textSelect" type="text" placeholder="John Doe">
<input type="button" onclick="convertKBD()" value="Check">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function convertKBD() {
var kbdObject = document.createElement("KBD");
var kbdText = document.createTextNode(textSelect.value);
kbdObject.appendChild(kbdText);
divDisplay.appendChild(kbdObject);
}
</script>
</body>
</html> आउटपुट
यह निम्नलिखित आउटपुट उत्पन्न करेगा -
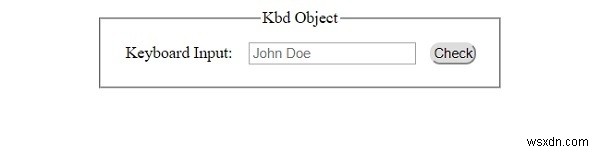
'जांचें' . क्लिक करने से पहले बटन -

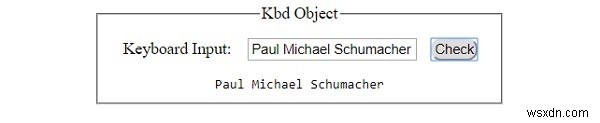
'जांचें' . क्लिक करने के बाद बटन -