HTML DOM इनपुट टाइम डिफॉल्टवैल्यू प्रॉपर्टी टाइम इनपुट के अनुरूप डिफ़ॉल्ट मान सेट/रिटर्न करती है। मान विशेषता बदल जाती है क्योंकि उपयोगकर्ता समय बदलता है लेकिन डिफ़ॉल्ट मान नहीं बदलता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
- स्ट्रिंग मान लौटाना
inputTimeObject.defaultValue
- सेटिंग डिफ़ॉल्ट मान स्ट्रिंग करने के लिए
inputTimeObject.defaultValue = ‘string’
उदाहरण
आइए हम इनपुट समय डिफ़ॉल्ट मान का एक उदाहरण देखें संपत्ति -
<!DOCTYPE html>
<html>
<head>
<title>Input Time defaultValue</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-defaultValue</legend>
<label for="TimeSelect">Meeting At:
<input type="time" id="TimeSelect" value="09:30">
</label><br>
<input type="button" onclick="changeMeet('Alternate')" value="Alternate Meeting Time">
<input type="button" onclick="changeMeet('Default')" value="Default Meeting Time"><br>
<input type="button" onclick="confirmMeet()" value="Confirm Meeting">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
function changeMeet(string) {
if (inputTime.disabled === false) {
if(string === 'Alternate')
inputTime.value = '10:30';
else
inputTime.value = inputTime.defaultValue;
}
}
function confirmMeet() {
inputTime.disabled = true;
divDisplay.textContent = 'Meeting fixed at : '+inputTime.value;
}
</script>
</body>
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -
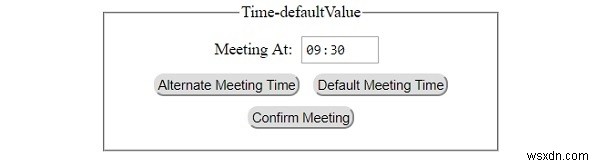
'वैकल्पिक बैठक का समय' clicking क्लिक करने से पहले बटन -

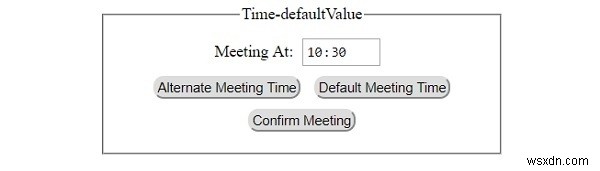
'वैकल्पिक मीटिंग समय' clicking क्लिक करके समय इनपुट बदलना बटन -

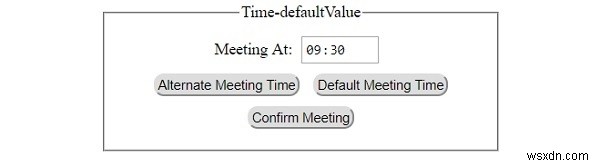
'डिफ़ॉल्ट मीटिंग समय' clicking क्लिक करने के बाद बटन -

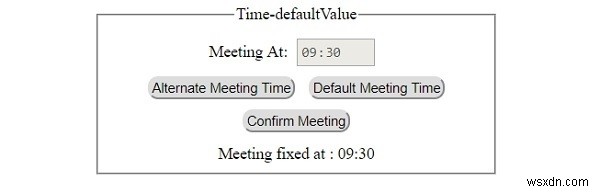
‘मीटिंग की पुष्टि करें’ . क्लिक करने के बाद बटन -