HTML DOM इनपुट समय अधिकतम गुण इनपुट समय की अधिकतम विशेषता देता है/सेट करता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
- स्ट्रिंग मान लौटाना
inputTimeObject.max
- सेटिंग अधिकतम स्ट्रिंग मान के लिए
inputTimeObject.max = hh:mm:ss.ms
स्ट्रिंग मान
यहां, “hh:mm:ss.ms” निम्नलिखित हो सकते हैं -
<वें शैली ="चौड़ाई:85.6462%; पाठ-संरेखण:केंद्र;">विवरण| stringValue | |
|---|---|
| hh | यह घंटे को परिभाषित करता है (जैसे:18) |
| मिमी | यह मिनटों को परिभाषित करता है (जैसे:59) |
| ss | यह सेकंड को परिभाषित करता है (जैसे:00) |
| ms | यह मिली-सेकंड (जैसे:700) को परिभाषित करता है |
उदाहरण
आइए अधिकतम इनपुट समय . का एक उदाहरण देखें संपत्ति -
<!DOCTYPE html>
<html>
<head>
<title>Input Time max</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Time-max</legend>
<label for="TimeSelect">Time Elapsed:
<input type="time" id="TimeSelect" value="00:00:00" max="03:00:00">
</label>
<input type="button" onclick="getElapsedTime()" value="Confirm">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputTime = document.getElementById("TimeSelect");
divDisplay.textContent = 'Max Time: '+inputTime.max;
function getElapsedTime() {
if(inputTime.value <= inputTime.max)
divDisplay.textContent = 'You took '+inputTime.value+' out of available '+inputTime.max;
else
divDisplay.textContent = 'You cannot exceed max time: '+inputTime.max;
}
</script>
</body>
</html> आउटपुट
यह निम्नलिखित आउटपुट उत्पन्न करेगा -
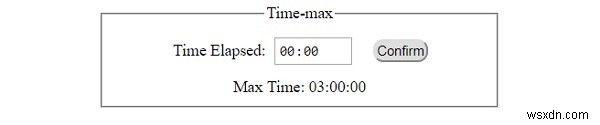
क्लिक करने से पहले 'पुष्टि करें' बटन -

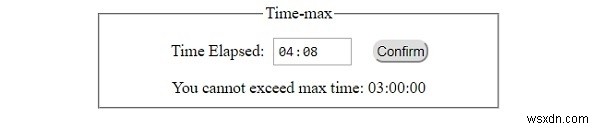
'पुष्टि करें' पर क्लिक करने के बाद अमान्य समय फ़ील्ड वाला बटन -

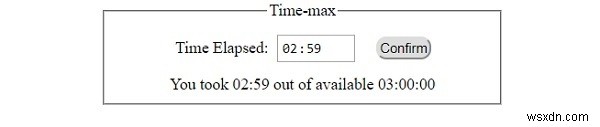
'पुष्टि करें' clicking क्लिक करने के बाद मान्य समय क्षेत्र के साथ बटन -