HTML DOM इनपुट महीने की अधिकतम संपत्ति एक HTML दस्तावेज़ में टाइप ="माह" के इनपुट फ़ील्ड की अधिकतम विशेषता के मान को लौटाती है और संशोधित करती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
1. रिटर्निंग अधिकतम
object.max
2. अधिकतम संशोधित करना
object.max = “YYYY-MM”
यहां, YYYY वर्ष का प्रतिनिधित्व करता है और MM "2019-02" जैसे महीने का प्रतिनिधित्व करता है
उदाहरण
आइए हम HTML DOM इनपुट माह अधिकतम गुण का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input month max/min property Demo</h1>
<p>Hi, Do you need leave from your work?</p>
<p>If yes then select your desired one month between April & August:</p>
<input type="month" class="monthInput" min="2019-04" max="2019-08">
<button onclick="showMySelection()" class="btn">Show Result</button>
<div class="show"></div>
<script>
function showMySelection() {
var monthInput = document.querySelector(".monthInput");
var showMsg = document.querySelector(".show");
if(monthInput.value === ''){
showMsg.innerHTML="Please Select!!";
} else {
showMsg.innerHTML=monthInput.value;
}
}
</script>
</body>
</html> आउटपुट
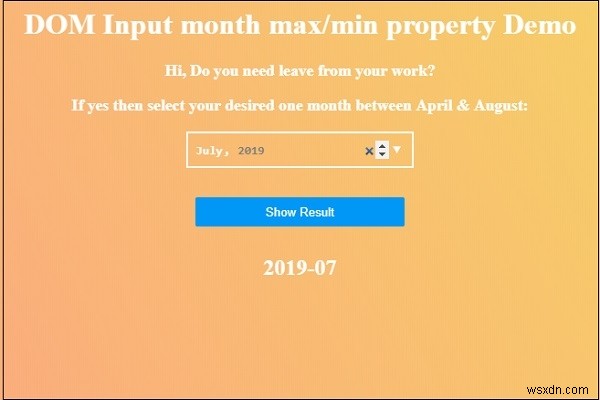
यह निम्नलिखित आउटपुट देगा -

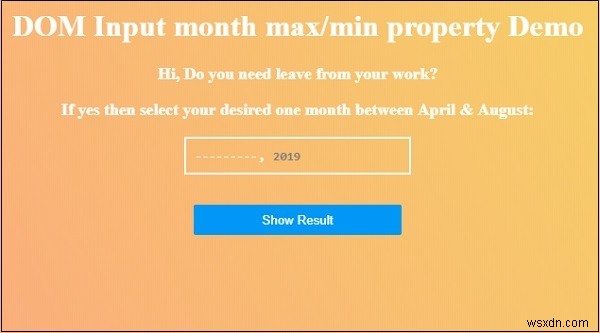
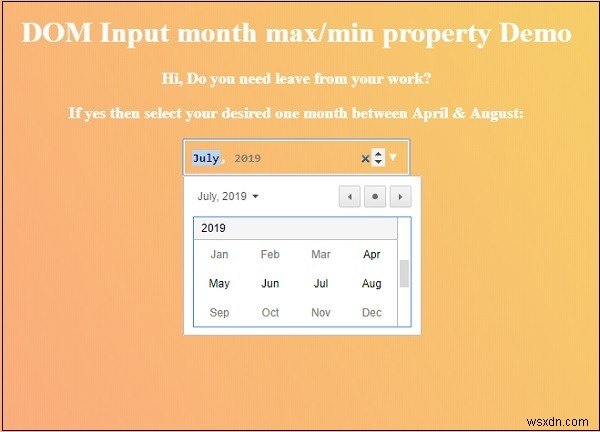
महीने इनपुट फ़ील्ड का उपयोग करके किसी भी महीने (अप्रैल और अगस्त के बीच) का चयन करें और फिर “परिणाम दिखाएं पर क्लिक करें। चयनित माह प्रदर्शित करने के लिए परिणाम दिखाएं" बटन -

"परिणाम दिखाएं" बटन पर क्लिक करना -