HTML DOM इनपुट माह केवल पढ़ने के लिए प्रॉपर्टी लौटाता है और संशोधित करता है कि इनपुट माह फ़ील्ड HTML दस्तावेज़ में केवल-पढ़ने के लिए है या नहीं।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
1. केवल पढ़ने के लिए लौटना
object.readOnly
2. केवल पढ़ने के लिए संशोधित करना
object.readOnly = true | false
उदाहरण
आइए हम HTML DOM इनपुट माह का एक उदाहरण देखें केवल पढ़ने योग्य संपत्ति-
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Input month readOnly property Demo</h1>
<p>Hi, Select your month of birth?</p>
<input type="month" class="monthInput">
<button onclick="rFunction()" class="btn">Read Only</button>
<button onclick="rWFunction()" class="btn">Read & Write</button>
<script>
function rFunction() {
var monthInput = document.querySelector(".monthInput");
monthInput.readOnly =true;
}
function rWFunction(){
var monthInput = document.querySelector(".monthInput");
monthInput.readOnly =false;
}
</script>
</body>
</html> आउटपुट
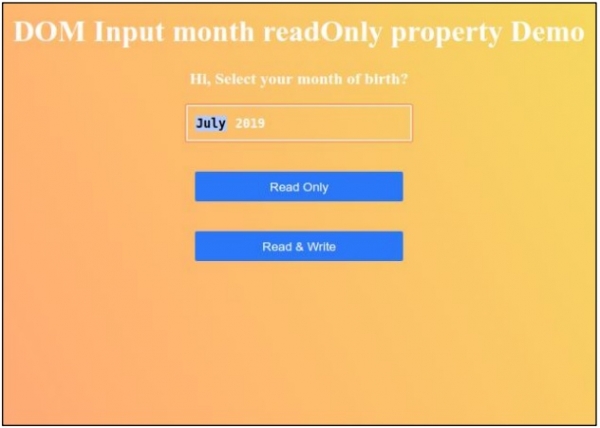
यह निम्नलिखित आउटपुट उत्पन्न करेगा -

अब, महीने के इनपुट का उपयोग करके किसी भी महीने का चयन करें और फिर “केवल पढ़ने के लिए . पर क्लिक करें ” बटन पर क्लिक करें और अपने चयन को बदलने का प्रयास करें। यह आपको अभी बदलने की अनुमति नहीं देगा -

अब, "पढ़ें और लिखें . क्लिक करें " और चयन को बदलने का प्रयास करें। यह आपको बदलने की अनुमति देगा -

