HTML DOM स्टाइल वर्डब्रेक प्रॉपर्टी एक HTML दस्तावेज़ में गैर-चीनी, जापानी और कोरियाई लिपियों के लिए लाइन ब्रेकिंग नियमों को लौटाती है और संशोधित करती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
-
रिटर्निंग वर्डब्रेक
object.style.wordBreak
-
वर्डब्रेक संशोधित करना
object.style.wordBreak = “value”
मान
यहाँ, मान हो सकता है -
| मान | स्पष्टीकरण |
|---|---|
| प्रारंभिक | इसने इस गुण मान को उसके डिफ़ॉल्ट मान पर सेट किया। |
| उत्तराधिकारी | यह इस गुण मान को इसके मूल तत्व से प्राप्त करता है। |
| सामान्य | यह शब्दों को उनके सामान्य नियमों के अनुसार तोड़ता है। |
| सभी रखें | इसमें अक्षरों के जोड़े के बीच लाइन ब्रेक की अनुमति नहीं है। |
| सब कुछ तोड़ दें | इसमें किन्हीं दो अक्षरों के बीच रेखाएं टूट सकती हैं। |
उदाहरण
आइए हम HTML DOM स्टाइल वर्डब्रेक प्रॉपर्टी का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
border: 2px solid #fff;
width: 120px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style wordBreak Property Example</h1>
<p>Thisisaparagraphelement.</p>
<button onclick="add()" class="btn">Set wordBreak</button>
<script>
function add() {
document.querySelector('p').style.wordBreak = "break-all"
}
</script>
</body>
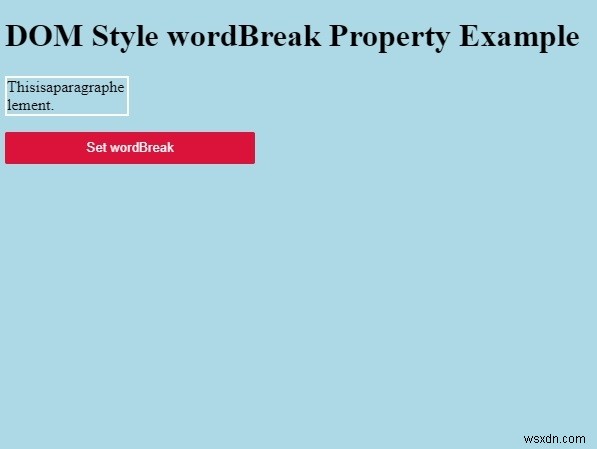
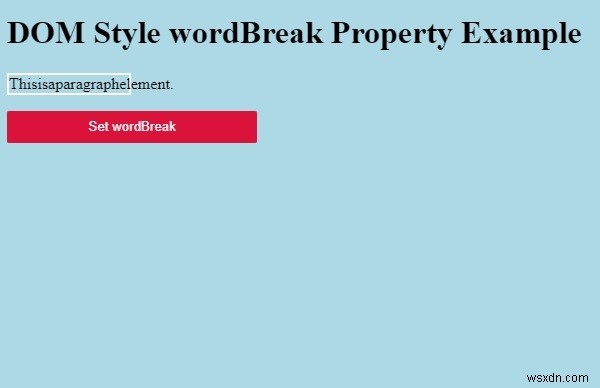
</html> आउटपुट
यह निम्नलिखित आउटपुट उत्पन्न करेगा -

“वर्डब्रेक सेट करें . पर क्लिक करें अनुच्छेद तत्व के अंदर लंबे शब्द को तोड़ने के लिए बटन -