DOM शैली की रूपरेखा रंग गुण HTML दस्तावेज़ में एक तत्व के चारों ओर रूपरेखा के रंग को लौटाता है और संशोधित करता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
-
रिटर्निंग आउटलाइनरंग
object.style.outlineColor
-
रूपरेखा रंग बदलना
object.style.outlineColor = “color”
उदाहरण
आइए स्टाइल आउटलाइन कलर प्रॉपर्टी का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
background-color: seagreen;
height: 200px;
width: 200px;
outline: 2px solid #000;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style outlineColor Property Example</h1>
<p></p>
<button onclick="add()" class="btn">Add outline</button>
<script>
function add() {
document.querySelector('p').style.outlineColor = "#db133a";
}
</script>
</body>
</html> आउटपुट
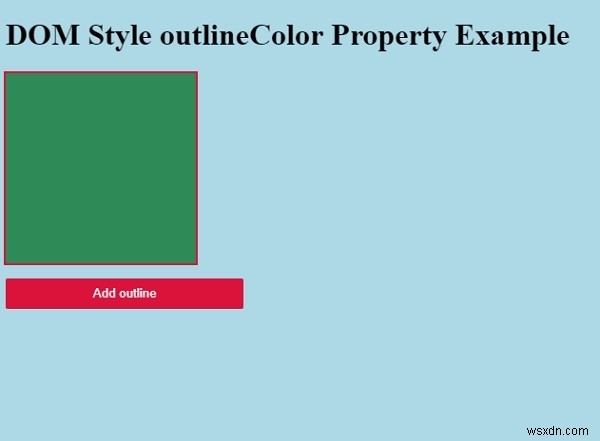
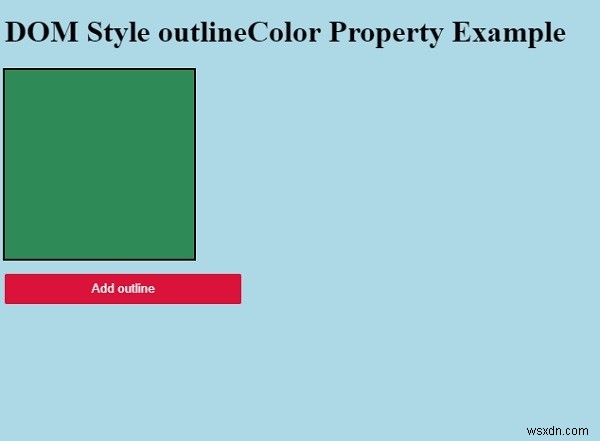
यह निम्नलिखित आउटपुट देगा -

“रूपरेखा जोड़ें . पर क्लिक करें हरे बॉक्स के चारों ओर आउटलाइन का रंग बदलने के लिए बटन।