DOM स्टाइल टेक्स्टट्रांसफॉर्म प्रॉपर्टी रिटर्न करती है और HTML डॉक्यूमेंट में किसी एलीमेंट के टेक्स्ट पर ट्रांसफॉर्मेशन लागू करती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
-
रिटर्निंग टेक्स्टट्रांसफॉर्म
object.style.textTransform
-
टेक्स्ट ट्रांसफॉर्म को संशोधित करना
object.style.textTransform = “value”
मान
यहाँ, मान हो सकता है -
<वें शैली ="चौड़ाई:86.1904%; पाठ-संरेखण:केंद्र;">स्पष्टीकरण| मान | |
|---|---|
| उत्तराधिकारी | यह इस गुण मान को इसके मूल तत्व से प्राप्त करता है। |
| आरंभिक | इसने इस गुण मान को इसके डिफ़ॉल्ट मान पर सेट किया। |
| कोई नहीं | यह टेक्स्ट पर कोई परिवर्तन सेट नहीं करता है। |
| अपरकेस | यह सभी वर्णों को अपरकेस में बदल देता है। |
| लोअरकेस | यह सभी वर्णों को लोअरकेस में बदल देता है। |
| कैपिटलाइज़ करें | यह सभी शब्दों के पहले अक्षर को अपरकेस में बदल देता है। |
उदाहरण
आइए स्टाइल टेक्स्टट्रांसफॉर्म प्रॉपर्टी का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
margin: 1.5rem auto;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style textTransform Property Example</h1>
<p>Hi! I'm a paragraph element with some dummy text.</p>
<button onclick="add()" class="btn">Change textTransform</button>
<script>
function add() {
document.querySelector('p').style.textTransform = "uppercase";
}
</script>
</body>
</html> आउटपुट
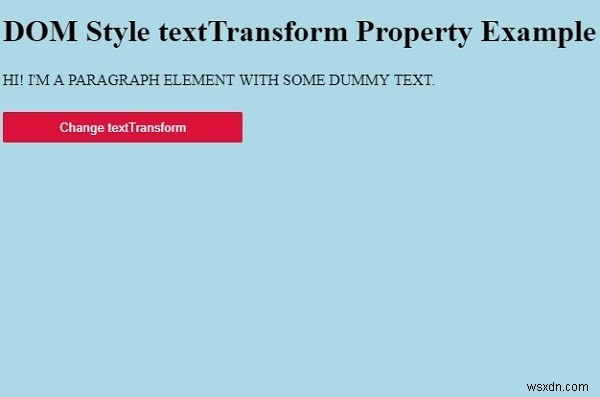
यह निम्नलिखित आउटपुट देगा -

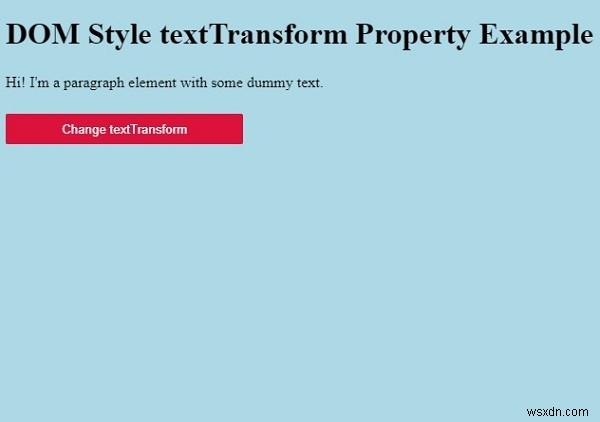
“पाठ्य रूपांतरण बदलें . पर क्लिक करें पैराग्राफ टेक्स्ट पर ट्रांसफॉर्मेशन लागू करने के लिए बटन -