DOM स्क्रॉलविड्थ गुण HTML दस्तावेज़ में किसी तत्व की संपूर्ण चौड़ाई (सामग्री + पैडिंग) को पिक्सेल में लौटाता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
element.scrollWidth
उदाहरण
आइए स्क्रॉलविड्थ प्रॉपर्टी का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: #ff7f5094;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
height:80px;
border:1px solid #fff;
overflow:auto;
width:250px;
margin:20px auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
}
</style>
</head>
<body>
<h1>DOM scrollHeight/scrollWidth Property Demo</h1>
<p>Hi!I'm a para element in HTML with some dummy text.
Hi!I'm a para element in HTML with some dummy text.
Hi!I'm a para element in HTML with some dummy text.
Hi!I'm a para element in HTML with some dummy text.</p>
<button onclick="getHW()" class="btn">Get paragraph height & width</button>
<div class="show"></div>
<script>
function getHW() {
var para = document.querySelector('p');
document.querySelector(".show").innerHTML="<div>Para Height = "+para.scrollHeight+" px</div><div>Para Width = "+ para.scrollWidth+" px</div>";
}
</script>
</body>
</html> आउटपुट
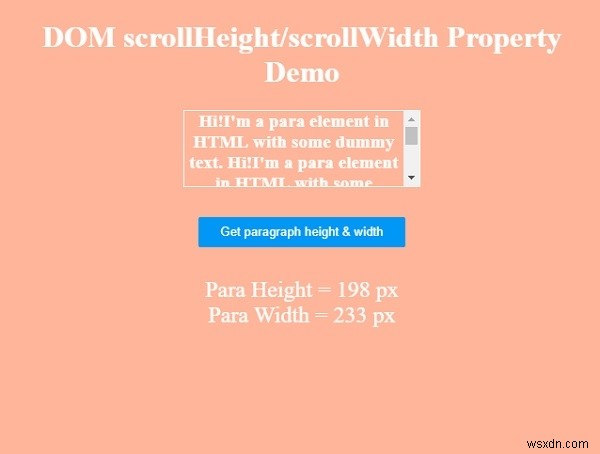
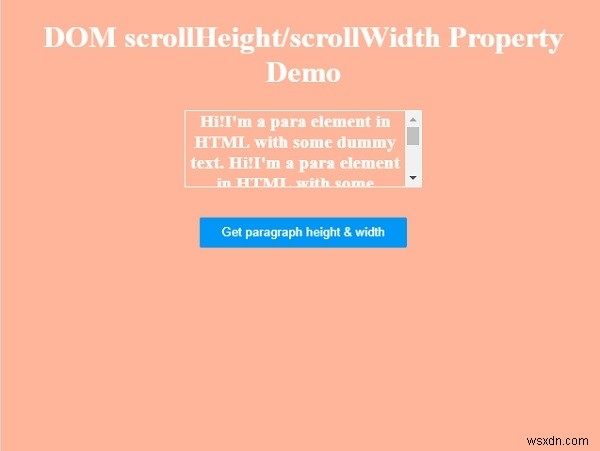
यह निम्नलिखित आउटपुट देगा -

“नीला . पर क्लिक करें अनुच्छेद की स्क्रॉल चौड़ाई और ऊंचाई प्रदर्शित करने के लिए बटन।