एचटीएमएल डोम पैडिंग लेफ्ट प्रॉपर्टी वापस आती है और एचटीएमएल तत्व में बाएं पैडिंग जोड़ती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
1. वामपंथी पैडिंग लौटाना
object.style.paddingLeft
2. बायां पैडिंग जोड़ना
object.style.paddingLeft=”value”
मान
यहाँ, "मान" निम्नलिखित हो सकता है -
| Value <वें शैली ="पाठ-संरेखण:केंद्र;">विवरण | |
|---|---|
| लंबाई | यह लंबाई इकाई में मान पैडिंग को परिभाषित करता है। |
| प्रारंभिक | यह पैडिंग को उसके डिफ़ॉल्ट मान पर परिभाषित करता है। |
| विरासत में मिला | इसमें पैडिंग अपने मूल तत्व से विरासत में मिलती है। |
| प्रतिशत (%) | यह मूल तत्व की चौड़ाई के प्रतिशत में पैडिंग को परिभाषित करता है। |
उदाहरण
आइए देखते हैं पैडिंग लेफ्ट प्रॉपर्टी का एक उदाहरण -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>HTML DOM paddingLeft property</title>
<style>
.outer-box{
background-color:#db133a;
width:300px;
height:300px;
margin:1rem auto;
}
.inner-box{
background-color:#C3C3E6;
width:150px;
height:150px;
}
</style>
</head>
<body>
<h1>paddingLeft Property Example&t;/h1>
<div class="outer-box">
<div class="inner-box">
</div>
</div>
<button type="button" onClick='addPadding()'>Add Padding</button>
<script>
function addPadding(){
var outerBox=document.querySelector('.outer-box')
outerBox.style.paddingLeft='20px';
console.log(outerBox.style.paddingLeft);
}
</script>
</body>
</html> आउटपुट
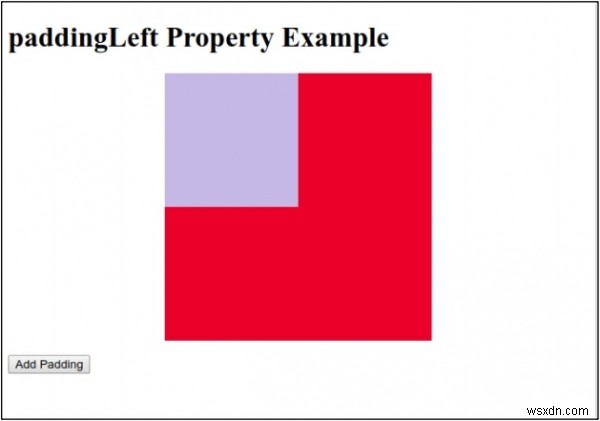
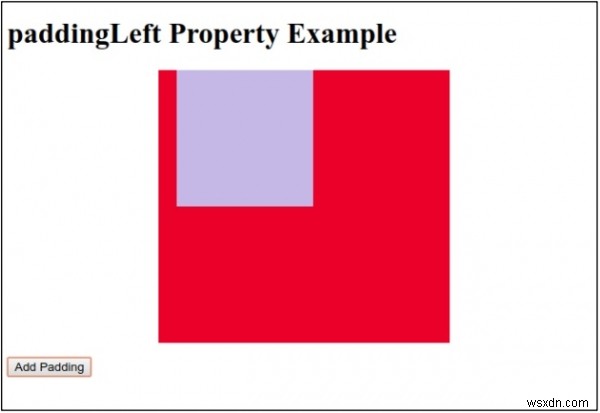
यह निम्नलिखित आउटपुट देगा -

"पैडिंग जोड़ें . पर क्लिक करें लाल बॉक्स के अंदर पैडिंग जोड़ने के लिए बटन।

उपरोक्त कोड निम्नलिखित को कंसोल पर भी प्रदर्शित करेगा -