HTML में contenteditable विशेषता का उपयोग यह निर्धारित करने के लिए किया जाता है कि सामग्री संपादन योग्य है या नहीं, बूलियन मानों का उपयोग सही है या गलत। इस विशेषता का उपयोग किसी भी तत्व के साथ किया जा सकता है क्योंकि यह एक वैश्विक विशेषता है।
निम्नलिखित वाक्य रचना है -
<तत्व संतुष्ट करने योग्य ="सत्य|गलत">ऊपर, सही सेट करें यदि आप चाहते हैं कि तत्व संपादन योग्य हो, अन्यथा गलत।
आइए अब HTML में contenteditable एट्रिब्यूट को लागू करने के लिए एक उदाहरण देखें -
उदाहरण
डेमो हेडिंग
यह एक डेमो लाइन है।
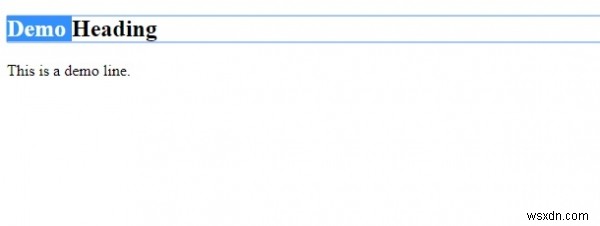
आउटपुट
यह निम्नलिखित आउटपुट का उत्पादन करेगा। शीर्षक और p तत्वों को प्रदर्शित करना अब संपादन योग्य है -
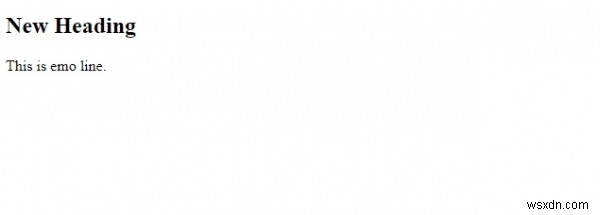
अब, हम शीर्षक और सामग्री को संपादित कर सकते हैं। इसलिए, आइए हम शीर्षक बदलते हैं और स्क्रीनशॉट प्रदर्शित करते हैं -
ऊपर दिए गए उदाहरण में, हमने एक शीर्षक और कुछ टेक्स्ट सेट किया है -
डेमो शीर्षक
यह एक डेमो लाइन है।
हमने सामग्री संपादन योग्य संपत्ति का उपयोग करके शीर्षक और सामग्री को संपादन योग्य बनाया है। इसे सही सेट करने पर, आप इसे वेब पेज पर ही संपादित कर पाएंगे -
h2 contenteditable="true"