आधुनिक वेब गतिशील सामग्री के बारे में है। लेकिन ज्यादातर मामलों में, यह एक तकनीकी भ्रम है। बड़ी संख्या में वेबसाइट गतिशील रूप से जेनरेट किए गए पृष्ठों का उपयोग करती हैं, यानी सामान डेटाबेस से पढ़ा जाता है और अनुरोध किए जाने पर स्क्रीन पर प्रस्तुत किया जाता है, यहां तक कि उन चीजों के लिए भी जिन्हें किसी भी तरह की बातचीत की आवश्यकता नहीं होती है। इसमें संसाधन लगते हैं, और इसे कम सुरक्षित भी माना जा सकता है, क्योंकि खराब या विकृत निर्देश सैद्धांतिक रूप से कुछ अवांछित उत्पन्न कर सकते हैं।
पुराना वेब सभी स्थिर सामग्री के बारे में था - लिंक और छवियों वाले HTML पृष्ठ और बहुत कुछ नहीं। खराब नहीं, संसाधनों पर बहुत हल्का, और वेब सर्वर जितना सुरक्षित यह क्या करता है। लेकिन फिर, ज्यादा इंटरेक्शन नहीं होता है, और सामग्री को अपडेट करना थकाऊ हो सकता है। क्या होगा अगर दो दुनियाओं के बीच में कुछ था? वह निकोला होगा, एक स्थिर साइट जनरेटर।

अन्वेषण, स्थापना, परीक्षण
विचार का सार है - आप अपनी स्थिर वेबसाइटों को गतिशील रूप से बनाते हैं। पाइथन लिपियों का एक गुच्छा आपको अपने पृष्ठ बनाने और संपादित करने में मदद करता है, लिंक ठीक करता है और पृष्ठभूमि में ऐसा करता है, इसलिए आपको हर बार जब आप कुछ बदलते हैं तो आपको मैन्युअल रूप से ऐसा करने की आवश्यकता नहीं होती है। प्लगइन्स और थीम इसे और भी आसान काम बनाते हैं। पारंपरिक सीएमएस से अंतर कोई डेटाबेस नहीं है, और आप जहां भी आपकी साइट रहने के लिए है वहां अपलोड करने से पहले आप सब कुछ स्थानीय रूप से बनाते हैं। और उधर, यह केवल HTML और छवियां हैं।
मुझे यह दिलचस्प लगा क्योंकि आधुनिक समय में ऑफ़लाइन सामग्री बनाना आसान नहीं है। मैंने इसके बारे में 2018 में लिखा था, और दुख की बात है, विडंबना यह है कि तार्किक रूप से प्राचीन कोम्पोज़र को सबसे उपयुक्त उपकरण माना जाता है जो आपको जीयूआई और प्रत्यक्ष कोड संपादन की लचीलापन दोनों देता है, यदि आप चाहें तो। निकोला एक हाइब्रिड दृष्टिकोण प्रदान करता है - यह ज्यादातर कमांड लाइन है, लेकिन आपको एक विज़ुअल एडिटर और लाइव ब्राउज़र पूर्वावलोकन भी मिलते हैं।
मैंने सामान्य सेटअप निर्देशों (पाइप और वर्चुअन कमांड) का पालन किया, और यह ठीक काम किया। मुझे लगता है कि पूरी चीज स्वचालित हो सकती है (एक स्क्रिप्ट के अंदर डालें)। एक बार यह चरण पूरा हो जाने के बाद, मैंने पहली (डेमो) वेबसाइट बनाने के तरीके पर ऑनलाइन ट्यूटोरियल का अनुसरण किया।

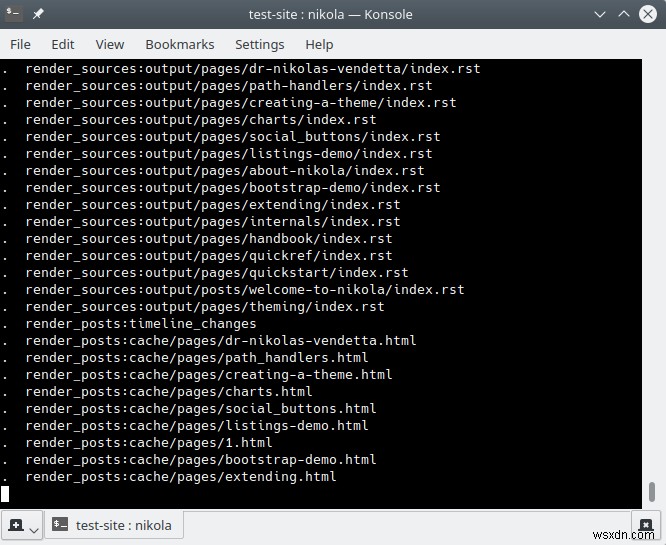
निकोला इनिट --डेमो टेस्ट-साइट
निकोला साइट बनाना
====================
यह निकोला है v8.0.2। अब हम आपसे आपकी नई साइट के बारे में कुछ आसान प्रश्न पूछेंगे। यदि आप उत्तर नहीं देना चाहते हैं और इसके बजाय चूक के साथ जाना चाहते हैं, तो बस `-q` पैरामीटर के साथ पुनः आरंभ करें।
--- साइट के बारे में प्रश्न ---
साइट का शीर्षक [माय निकोला साइट]:
एक बार जब मैंने मूल डेटा प्रदान कर दिया - आपको एक डोमेन की भी आवश्यकता है, जो पंजीकृत है, क्योंकि इसका उपयोग मुखपृष्ठ के रूप में किया जाएगा - फिर मैंने पहली पोस्ट बनाना शुरू किया। मैंने निर्देशों का पालन करते हुए ऐसा किया, और तुरंत एक समस्या का सामना करना पड़ा।
(निकोला) रोजर@टेस्टर:~/निकोला/टेस्ट-साइट$ निकोला न्यू_पोस्ट -ई
नई पोस्ट बनाना
-----------------
शीर्षक:बेजर को ड्राइव करने की अनुमति क्यों नहीं दी जानी चाहिए
पोस्ट की स्कैनिंग ........हो गई!
[2019-04-07T18:05:25Z] जानकारी:new_post:आपकी पोस्ट का टेक्स्ट यहां है:पोस्ट/क्यों-बैजर्स-चाहिए-बी-अनुमति-टू-ड्राइव.rst
[2019-04 -07T18:05:25Z] त्रुटि:new_post:$EDITOR पर्यावरण चर सेट नहीं है, पोस्ट को '-e' के साथ संपादित नहीं कर सकता। कृपया पोस्ट को मैन्युअल रूप से संपादित करें।
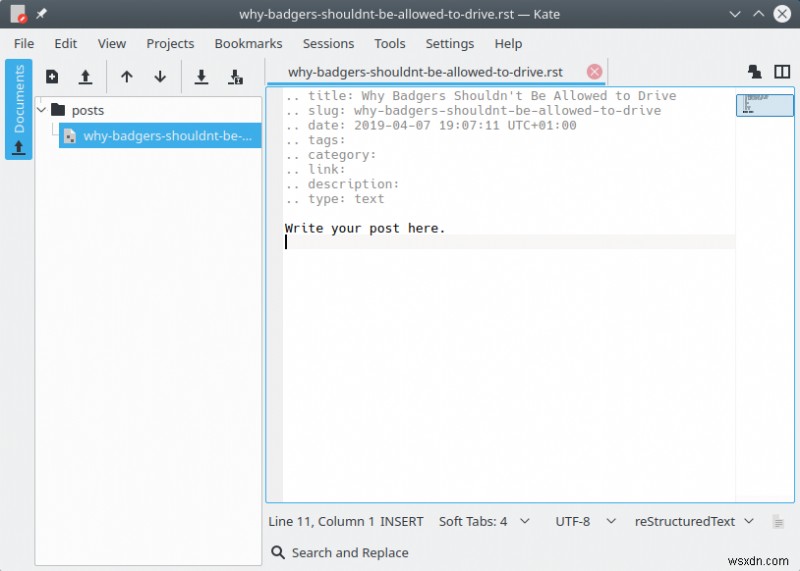
बात यह थी, मुझे EDITOR चर को मैन्युअल रूप से निर्यात करने की आवश्यकता थी। मैंने इसे केडीई में केट पर सेट किया, लेकिन उस मामले के लिए, मैं नोटपैड ++ सहित किसी भी संपादक का उपयोग कर सकता था, जो काफी निफ्टी है। फिर, यदि आप ऐसा करते हैं, तो आप इस त्रुटि को दोबारा नहीं मारेंगे।
संपादन थोड़ा अजीब है...अजीब। निकोला .rst एक्सटेंशन वाली फ़ाइलों का उपयोग करता है, उन्हें पुन:संरचित पाठ के रूप में दर्शाने के लिए, हालाँकि आप मार्कडाउन जैसे अन्य स्वरूपों को मैन्युअल रूप से कॉन्फ़िगर कर सकते हैं। मुझे यह थोड़ा अजीब लगा, क्योंकि यह लोगों को एक और (विषम) वाक्यविन्यास सीखने के लिए मजबूर करता है। इसका मतलब यह भी है कि कोई शैली और सामग्री अलग नहीं है।

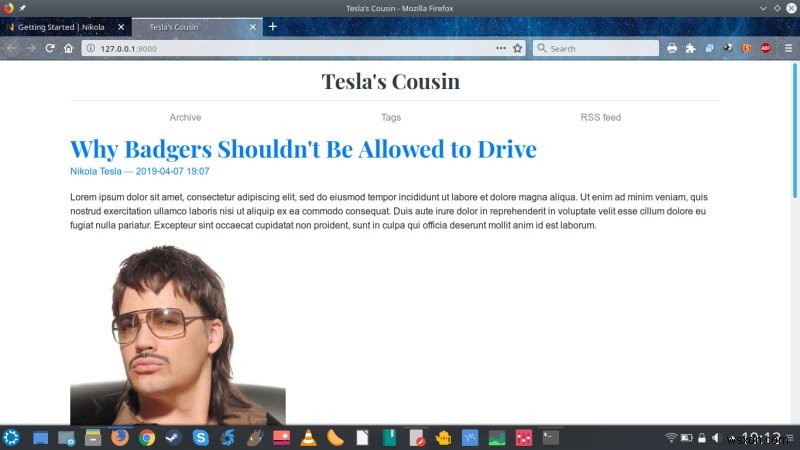
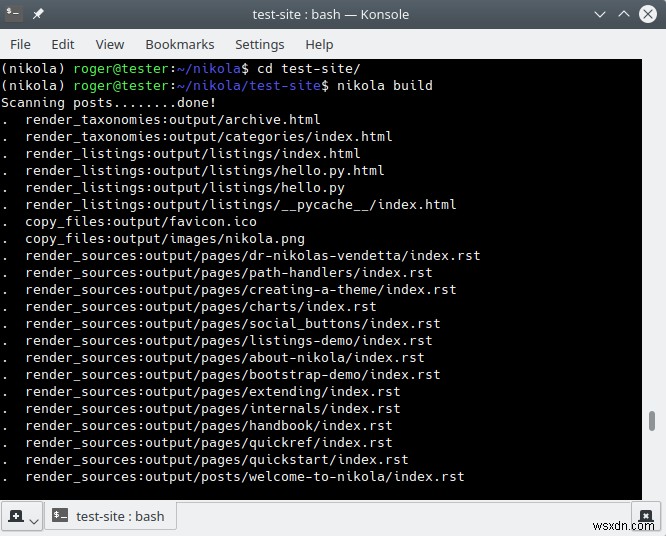
इसका मतलब है कि आप केवल काम नहीं कर सकते - आपको दूसरी भाषा सीखने की ज़रूरत है, और फिर इसे एचटीएमएल में प्रस्तुत किया जाता है, लेकिन मैं सोच रहा हूं कि सीएसएस कक्षाओं के बारे में क्या है, शैलियों के बारे में क्या है, वास्तविक एचटीएमएल तत्वों के बारे में क्या है। आखिरकार, अगर कोई वेबसाइट बना रहा है, तो क्या उसे वास्तविक सिंटैक्स पर नियंत्रण नहीं रखना चाहिए? आखिरकार, मैंने अपनी पहली पोस्ट पूरी कर ली, और मैंने निकोला को निर्माण करने दिया।


एक बार यह चरण पूरा हो जाने पर, आप ब्राउज़र के अंदर अपने परिवर्तनों का पूर्वावलोकन कर सकते हैं। फिर, आपके पास अतिरिक्त थीम और प्लगइन्स हैं यदि आप अपनी खुद की किसी चीज़ को हैक करने का मन नहीं करते हैं। अब तक, यह बुरा नहीं था, लेकिन मेरे पास अभी भी कुछ सवाल थे। उनमें से सबसे बड़ा था, अच्छा, आगे क्या है? कहो कि मैं वेबसाइट से खुश हूं, क्या मैं पूरी चीज को अपने सर्वर पर एफ़टीपी के माध्यम से अपलोड करता हूं या क्या? और कोई अपडेट कैसे संभालता है?

तस्वीर में वह मैं नहीं हूं, वह मुझसे कहीं ज्यादा शानदार है।
मुझे अन्य दिलचस्प बिट्स और टुकड़े मिले, जैसे कि विभिन्न बिल्ड सिस्टम में तैनात करने की क्षमता, जिस्ट आयात करने की क्षमता, चार्ट और थंबनेल बनाने और कोड ब्लॉक का उपयोग करने की क्षमता। लेकिन मैंने अभी भी सोचा था कि अंतिम स्थिति पर पर्याप्त ध्यान नहीं दिया गया था, जो कि एक बार जब उपयोगकर्ता सामग्री बनाने के साथ किया जाता है, तो वे स्थानीय निर्माण वातावरण से सीधे ऑनलाइन परिनियोजन पर कैसे जाते हैं?
निष्कर्ष
वास्तव में एक महत्वपूर्ण प्रश्न पूछने की आवश्यकता है, यदि निकोला टेस्ला को एक वेबसाइट स्थापित करनी होती, तो वह आज किस तकनीक का उपयोग कर रहे होते? माइक्रोसॉफ्ट फ्रंटपेज? जियोसाइट्स? निकोला? मुझे अवधारणा पसंद है, मुझे अनावश्यक वेबसाइट कंकाल अपडेट पर उपयोगकर्ताओं को बहुत समय बचाने का विचार पसंद है, लेकिन मुझे यह दृष्टिकोण बहुत ही भयावह लगा। मुझे पता है, वेबसाइट बनाना कोई गेम नहीं है, लेकिन इसे हैक्स0फेस्ट भी नहीं होना चाहिए।
मेरे लिए, निकोला अधिक सुव्यवस्थित सेटअप, सीधे HTML का उपयोग करने की क्षमता या कम से कम कोड के ब्लॉक जोड़ने और अधिक सहज पूर्वावलोकन और परिनियोजन भागों के साथ बेहतर कर सकता है। मुझे पता है कि उत्तर बाहर हैं, लेकिन सुंदरता सरल, आत्म-व्याख्यात्मक उपकरण है जो जितना वे पूछते हैं उससे अधिक देते हैं। यदि किसी को अपने पहले पृष्ठ को तैनात करने में सक्षम होने के बिंदु पर पहुंचने के लिए बड़े पैमाने पर श्रम करना चाहिए, तो वे उपकरण जो समय बचाने वाले थे, वे समस्या बन जाते हैं जिन्हें वे पहले स्थान पर बचाने के लिए थे। उस ने कहा, मुझे निकोला पसंद है, यह एक बहुत अच्छा तरीका है, और मैं नजर रखूंगा। आखिरकार, कौन जानता है कि वेब 4.0 या जो कुछ भी लेकर आने वाला है।
चीयर्स।
