हर सुबह मैं उठता हूं, आईने में देखता हूं और खुद से पूछता हूं:क्या मैं हिप्स्टर हूं? और चूंकि उत्तर हमेशा स्पष्ट रूप से नहीं है, मुझे पता है कि जीवन में मेरी पसंद बेहतर, सौंदर्यपूर्ण और कार्यात्मक रूप से होगी। इसका मतलब यह था कि जब मैंने अपने फ़ायरफ़ॉक्स 78 ईएसआर को इसके अर्थहीन प्रोटॉन इंटरफ़ेस के साथ फ़ायरफ़ॉक्स 91 ईएसआर में बदलते देखा, तो मुझे पता था कि यह एक बुरा दिन होने वाला है।
अब, फ़ायरफ़ॉक्स किसी भी प्लेटफ़ॉर्म पर मेरी पसंद का डिफ़ॉल्ट ब्राउज़र है, हमेशा रहा है और उम्मीद है कि हमेशा रहेगा, लेकिन मैं हिपस्टरोलॉजी के रुझान के आगे झुकने से इनकार करता हूं। मैं न तो बच्चा हूं और न ही मैं प्रशांत महासागर तट के पास रहता हूं। इसलिए, स्पष्टता, कंट्रास्ट, अच्छे स्पष्ट रंग। मैंने आपको पहले ही दिखाया है कि एक समर्पित ट्यूटोरियल में अधिकांश प्रोटॉन बकवास को कैसे पूर्ववत करना है, अब मैं आपको कुछ और सुझाव देना चाहता हूँ। मेरे पीछे आओ।

कंटेनर टैब
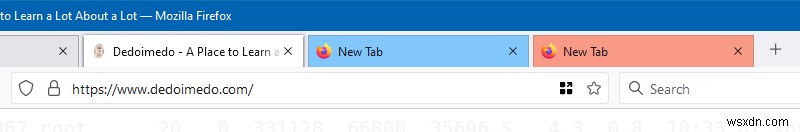
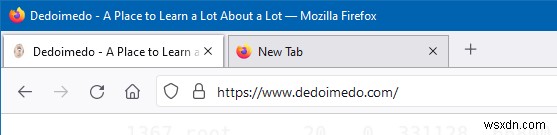
जैसा कि यह पता चला है, इस अपग्रेड के साथ, फ़ायरफ़ॉक्स के विंडोज संस्करण को अतिरिक्त विशेष देखभाल की आवश्यकता है। इस संबंध में, मैं कंटेनर टैब पर एक्सेंट लाइन से खुश नहीं था; यह टैब की चौड़ाई से छोटा है, और इस तरह बेवकूफ दिखता है। और इसलिए, दिन का मेरा पहला आदेश एक्सेंट लाइन को हटाना और पूर्ण टैब रंग का उपयोग करना था।
.tabbrowser-tab[usercontextid] .tab-context-line {
डिस्प्ले:कोई नहीं !important;
उपरोक्त CSS कोड, जिसे आपको userChrome.css में जोड़ने की आवश्यकता है, जैसा कि पहले ट्यूटोरियल में बताया गया है, केवल कंटेनर टैब के लिए एक्सेंट लाइन को हटा देगा। कंटेनर टैब को अधिक विशिष्ट बनाने के लिए, मैं पृष्ठभूमि के लिए उनके प्रासंगिक रंग और उच्चारण रेखा के बजाय चमकदार लाल शीर्ष बॉर्डर का उपयोग करता हूं:
.tabbrowser-tab[usercontextid] .tab-background {
background:var(--identity-tab-color) !important;
बॉर्डर-टॉप:3px ठोस लाल !महत्वपूर्ण;
अपारदर्शिता:0.6 !महत्वपूर्ण;
}
और एक बार फिर, यदि आप उच्चारण रंग चाहते हैं, लेकिन एक अच्छे तरीके से, आप टैब संदर्भ पंक्ति की कार्यक्षमता को शीर्ष सीमा तत्व के साथ जोड़ सकते हैं, और पृष्ठभूमि के लिए प्रासंगिक कंटेनर रंग का उपयोग नहीं कर सकते हैं। इस प्रकार, कोड का दूसरा ब्लॉक (ऊपर) बन जाता है:
.tabbrowser-tab[usercontextid] .tab-background {
Border-top:3px solid var(--identity-tab-color) !important;
}
नियमित टैब
लिनक्स उदाहरण में मैंने सीमाओं की अस्पष्टता का उपयोग थोड़ा कठोर महसूस किया, इसलिए एक छोटा सा ट्वीक:
.टैबब्रोसर-टैब:नहीं ([चयनित ="सच"]):नहीं ([बहुविकल्पी ="सच"])। पारदर्शी);
बॉर्डर:1px सॉलिड आरजीबीए(0, 0, 0, 0.3) !महत्वपूर्ण;
}
.tabbrowser-tab[selected="true"] .tab-बैकग्राउंड {
बॉर्डर-लेफ्ट:1px सॉलिड rgba(0, 0, 0, 0.3) !important;
बॉर्डर-राइट:1px सॉलिड आरजीबीए(0, 0, 0, 0.3) !महत्वपूर्ण;
बॉर्डर-टॉप:3px ठोस सफ़ेद !महत्वपूर्ण;
}
urlbar खंड से टैब (नेव बार) का पृथक्करण
डिफ़ॉल्ट रूप से कोई रेखा नहीं है, जो कष्टप्रद है। आप एक जोड़ सकते हैं।
#नेव-बार {
बॉर्डर-टॉप:1पीएक्स सॉलिड आरजीबीए(0, 0, 0, 0.3) !महत्वपूर्ण;
}
शीर्ष बाईं पंक्ति से टैब पंक्ति मार्जिन
आपने देखा होगा कि टैब पंक्ति के बाएँ और शीर्ष हाशिए समान दूरी पर नहीं हैं। आप इस तत्व में एक छोटा सा बायां मार्जिन जोड़कर इसे ठीक कर सकते हैं। वह फ़्रेम जिसमें टैब और urlबार होते हैं, उसे नेविगेटर-टूलबॉक्स कहा जाता है।
#navigator-toolbox {
मार्जिन-लेफ्ट:2px !important;
}
Urlbar में बदलाव
यहां कई बदलाव की जरूरत है। सबसे पहले, मैंने यह सुनिश्चित किया कि URL के सभी तत्व ठीक उसी रंग में दिखाई दें। जैसा मैंने कहा, मैं बच्चा नहीं हूं, और मुझे यह बताने के लिए तीन रंगों की जरूरत नहीं है कि मैं किस डोमेन पर जा रहा हूं। इसके बारे में खोलें:कॉन्फ़िगर करें, और फिर निम्न सेटिंग को गलत पर टॉगल करें:
ब्राउज़र.urlbar.formatting.enabled
इसके बाद, मैंने सुनिश्चित किया कि urlbar की पृष्ठभूमि सफेद है, और इसकी एक सीमा है। कम कंट्रास्ट वाली बकवास में से कोई नहीं।
#urlbar-बैकग्राउंड {
बैकग्राउंड-कलर:सफ़ेद !important;
बॉर्डर:1px सॉलिड आरजीबीए(0, 0, 0, 0.1) !महत्वपूर्ण;
}
मैंने पैडिंग और मार्जिन को भी थोड़ा बदल दिया है, इसलिए यह अच्छा दिखता है - पूरी तरह कॉस्मेटिक:
#urlbar {
पैडिंग-टॉप:2px !important;
मार्जिन-टॉप:2पीएक्स !महत्वपूर्ण;
मार्जिन-बॉटम:3px !important;
}
खोज बॉक्स
यही ट्रिक आप पता बार के दाईं ओर स्थित खोज बॉक्स के लिए भी कर सकते हैं।
#searchbar {
मार्जिन-टॉप:1px !important;
पृष्ठभूमि-रंग:सफ़ेद !महत्वपूर्ण;
बॉर्डर:1px सॉलिड आरजीबीए(0, 0, 0, 0.1) !महत्वपूर्ण;
}
अतिरिक्त रंग
यदि आपको मेरा नीला रंग एक्सेंट पसंद है, और आप इसे urlbar, searchbar और एनएवी बार बॉर्डर के लिए उपयोग करना चाहते हैं, तो आप rgba(0, 0, 0, 0.1) के उदाहरणों को rgba(10, 132, 255, 0.3), उदाहरण के लिए। आप अपनी पसंद की किसी भी अपारदर्शिता (चार में से अंतिम संख्या) का उपयोग कर सकते हैं। उदाहरण के लिए, सर्चबार घोषणा:
#searchbar {
मार्जिन-टॉप:1px !important;
पृष्ठभूमि-रंग:सफ़ेद !महत्वपूर्ण;
बॉर्डर:1px सॉलिड आरजीबीए(10, 132, 255, 0.3) !महत्वपूर्ण;
}
परिणाम, स्क्रीनशॉट, मन की शांति!
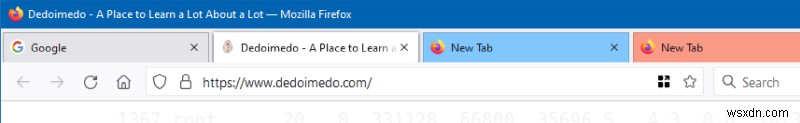
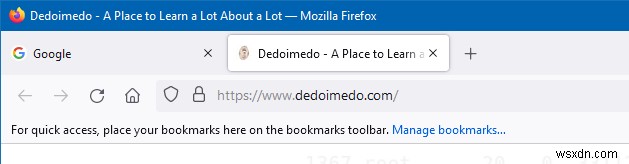
ये रहा, अच्छी और साफ-सुथरी चीजें:

बिना एक्सेंट लाइन वाले कंटेनर टैब, ऊपर लाल मार्जिन।

सफ़ेद बैकग्राउंड वाला Urlbar और सर्च बॉक्स, समान रूप से रंगीन टेक्स्ट।

Urlbar अतिरिक्त पैडिंग, ऊपर और नीचे।

नव बार लाइन जगह में है, जो टैब बॉर्डर के रंग से मेल खाती है।

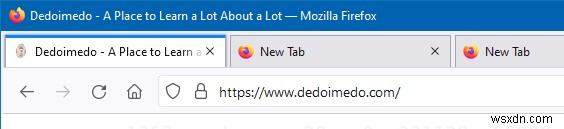
सक्रिय टैब पर अच्छे शीर्ष-बाएँ टैब पंक्ति संरेखण, प्लस एक्सेंट रंग (शीर्ष सीमा)।

प्रासंगिक रंग पर सेट एक्सेंट लाइन के बजाय शीर्ष सीमा के साथ कंटेनर टैब पर वापस जाएं।

और हर जगह खुशियों के रंग!
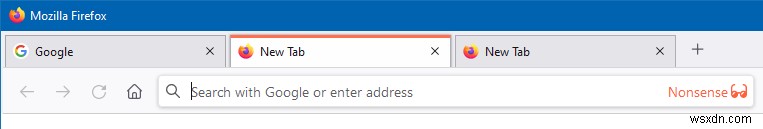
अंत में, केवल आपको याद दिलाने के लिए, यह वह डिफ़ॉल्ट है जो आपको मिलता है:

निष्कर्ष
ये रहा। ओसीडी राक्षस एक बार फिर आराम कर सकते हैं। परिणाम अभी भी सही नहीं है, क्योंकि पूरे ब्राउज़र इंटरफ़ेस रंग और कंट्रास्ट (अभी भी) गलत हैं, हालांकि मैंने हमेशा परिवर्तनों की संख्या को जितना संभव हो उतना छोटा रखने की कोशिश की है, और तीसरे पक्ष के उपकरणों के किसी भी उपयोग के बिना। यह फ़ायरफ़ॉक्स को महान नहीं बनाता है, लेकिन यह यथोचित प्रयोग करने योग्य बनाता है। वास्तव में दुखद हिस्सा? मैं एक घंटे से भी कम समय में 10+ एर्गोनोमिक समस्याओं को ठीक करने में सक्षम था, जो प्रतीत होता है कि एक संपूर्ण विकास टीम बस अनदेखा करती है। और किसलिए? ग्रे बकवास पर ग्रे?
पहले ट्यूटोरियल में उल्लिखित जानकारी के साथ, यहाँ नई सामग्री के साथ, आपके पास एक अच्छे क्रॉस-प्लेटफ़ॉर्म फ़ायरफ़ॉक्स अनुभव के लिए पर्याप्त CSS ट्वीक्स होने चाहिए। इस प्रकार आपके पास अच्छा टैब अलगाव, अच्छा रंग, और सफेद पृष्ठभूमि वाला यूआरएलबार हो सकता है। उम्मीद है, मैं आपके जीवन को आसान बनाने में कामयाब रहा हूं। दुखद बात यह है कि फ़ायरफ़ॉक्स ही एकमात्र ऐसा ब्राउज़र है जिसका मैं वास्तव में उपयोग करना चाहता हूँ, इसलिए मैं उस दिन से डर जाता हूँ जब यह पूरी तरह से बेकार या बदसूरत हो जाता है। लेकिन हे, यह तथाकथित आधुनिक जीवन है। लेकिन हमने एक और छोटी लड़ाई निकाली। समझदार ब्राउज़र उपयोगकर्ता 1, हिप्स्टरोलॉजी 0.
चीयर्स।
