HTML रिटर्नवैल्यू इवेंट प्रॉपर्टी लौटाती है और संशोधित करती है कि वर्तमान ईवेंट रद्द किया गया है या नहीं।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
1. रिटर्निंग रिटर्न वैल्यू
event.returnValue
2. रिटर्न वैल्यू जोड़ना
event.returnValue=”true | false”
आइए हम HTML रिटर्नवैल्यू इवेंट प्रॉपर्टी का एक उदाहरण देखें-
उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
input {
width: 200px;
height: 2rem;
}
.msg {
font-size: 1.5rem;
}
</style>
</head>
<body>
<h1>HTML returnValue Event Property Demo</h1>
<input type="text" placeholder="Enter your name" onfocus="show(event)">
<p class="msg"></p>
<script>
function show(event) {
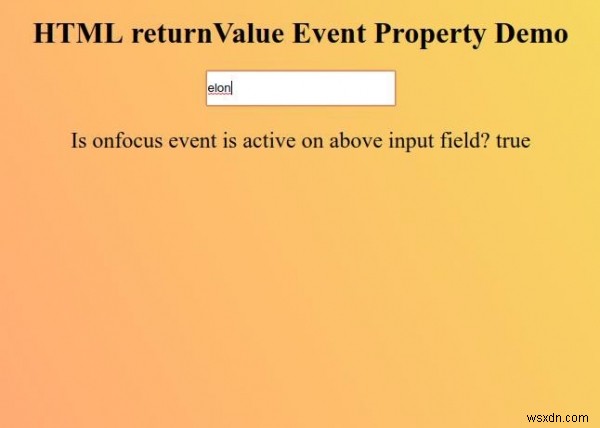
document.querySelector('.msg').innerHTML = 'Is onfocus event is active on above input field? ' + event.returnValue;
}
</script>
</body>
</html> आउटपुट

अब इनपुट फ़ील्ड में मान दर्ज करने का प्रयास करें ताकि इसे फोकस किया जा सके ताकि रिटर्न वैल्यू इवेंट प्रॉपर्टी का मूल्य प्रदर्शित हो सके।