HTML नेविगेटर जियोलोकेशन प्रॉपर्टी एक जियोलोकेशन ऑब्जेक्ट लौटाती है जिसका उपयोग उपयोगकर्ता की स्थिति का पता लगाने के लिए किया जा सकता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
navigator.geolocation
आइए हम HTML नेविगेटर जियोलोकेशन प्रॉपर्टी का एक उदाहरण देखें -
उदाहरण
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 20px;
width: 330px;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
color: #fff;
}
</style>
<body>
<h1>HTML navigator geolocation property Demo</h1>
<button class="btn" onclick="display()">Display your position</button>
<div class="show"></div>
<script>
function display() {
var userLocation = navigator.geolocation;
userLocation.getCurrentPosition(displayPosition);
}
function displayPosition(pos) {
document.querySelector(".show").innerHTML = "<p>Your latitude coordinate is: " + pos.coords.latitude + "</p>" + "<p>Your longitude coordinate is: " + pos.coords.longitude + "</p>"
}
</script>
</body>
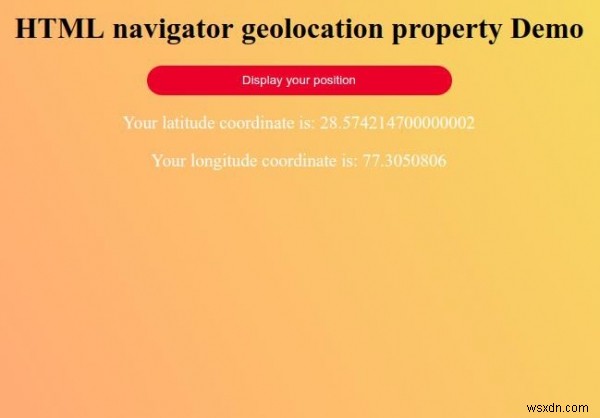
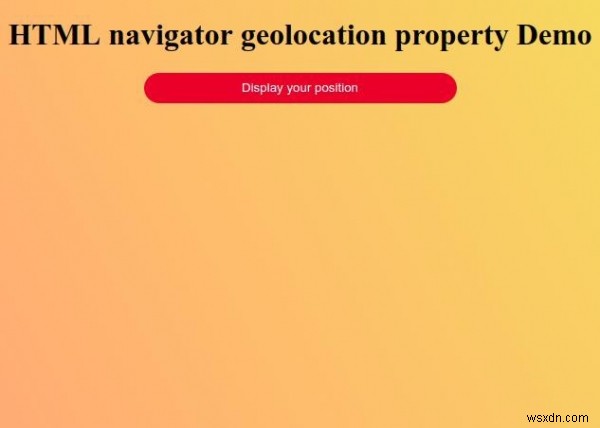
</html> आउटपुट

"अपनी स्थिति प्रदर्शित करें . पर क्लिक करें उपयोगकर्ता की स्थिति निर्देशांक प्रदर्शित करने के लिए बटन -