HTML isTrusted ईवेंट प्रॉपर्टी एक बूलियन मान लौटाती है, जो इस बात के अनुरूप है कि ईवेंट पर भरोसा किया गया है या नहीं।
नोट - यदि किसी स्क्रिप्ट द्वारा आमंत्रित किया जाता है तो isTrusted रिटर्न गलत है और यदि उपयोगकर्ता द्वारा आह्वान किया जाता है तो isTrusted रिटर्न सही होता है।
आइए एक उदाहरण देखें विश्वसनीय है घटना संपत्ति -
उदाहरण
<!DOCTYPE html>
<html>
<head>
<title>HTML isTrusted</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-isTrusted-attribute</legend>
<input type="email" id="emailSelect" placeholder="eg: xyz@abc.com">
<input type="password" id="passWordSelect">
<input id="loginbtn" type="button" value="Login" onclick="login(event)">
<div id="divDisplay">Attempt to login will take place in 2 seconds</div>
</fieldset>
</form>
<script>
var emailSelect = document.getElementById("emailSelect");
var passWordSelect = document.getElementById("passWordSelect");
var loginbtn = document.getElementById("loginbtn");
var divDisplay = document.getElementById("divDisplay");
setTimeout(function() {
emailSelect.value="paulaStanford@MNC.com";
passWordSelect.value="hellopaula";
loginbtn.click();
}, 2000);
function login(event) {
if(event.isTrusted)
divDisplay.textContent = 'Welcome '+emailSelect.value.split("@")[0];
else
divDisplay.textContent = 'Unauthorized attempt to login from a script';
}
</script>
</body>
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -
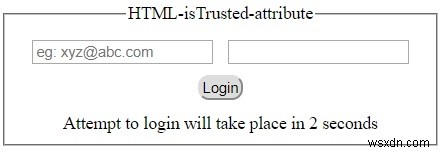
1) कोई कार्रवाई होने से पहले -

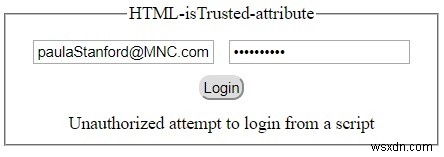
2) 'लॉगिन' . के बाद स्क्रिप्ट के माध्यम से बटन क्लिक किया जाता है -

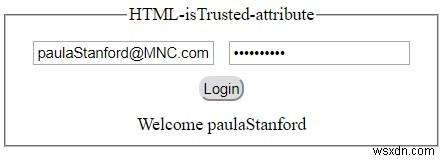
3) 'लॉगिन' . के बाद उपयोगकर्ता द्वारा बटन क्लिक किया जाता है -