BorderBottomRightRadius प्रॉपर्टी का उपयोग एलिमेंट के निचले दाएं बॉर्डर पर गोल कोनों को जोड़ने या उनका माप प्राप्त करने के लिए किया जाता है।
सिंटैक्स
−
. के लिए वाक्य रचना निम्नलिखित हैBorderBottomRightRadius गुण प्राप्त करना -
object.style.borderBottomRightRadius = "length|% [length|%]|initial|inherit"
संपत्ति के मूल्यों को इस प्रकार समझाया गया है -
मान
| Sr.No | मान और विवरण |
|---|---|
| 1 | लंबाई निचले दाएं कोने के आकार को परिभाषित करने के लिए |
| 2 | % निचले दाएं कोने के आकार को प्रतिशत में परिभाषित करने के लिए। |
| 3 | आरंभिक इस संपत्ति को प्रारंभिक मूल्य पर सेट करने के लिए। |
| 4 | उत्तराधिकारी मूल संपत्ति मूल्य प्राप्त करने के लिए |
उदाहरण
आइए हम BorderBottomRightRadius प्रॉपर्टी के लिए एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
height: 100px;
width: 200px;
border: 10px groove orange;
padding: 10px;
border-bottom-right-radius: 240px 90px;
}
</style>
<script>
function changeBottomBorder(){
document.getElementById("DIV1").style.borderBottomRightRadius="90px 50px";
document.getElementById("Sample").innerHTML="The bottom border right radius is now decreased";
}
</script>
</head>
<body>
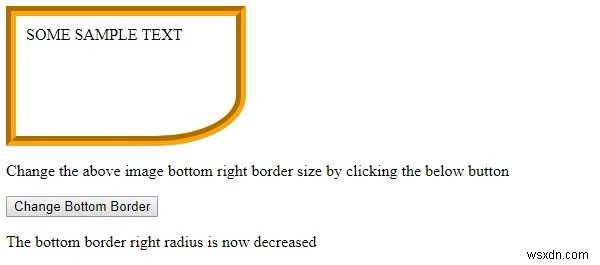
<div id="DIV1">SOME SAMPLE TEXT</div>
<p>Change the above image bottom right border size by clicking the below button</p>
<button onclick="changeBottomBorder()">Change Bottom Border</button>
<p id="Sample"></p>
</body>
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -

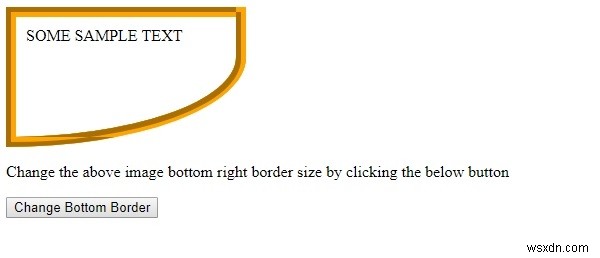
"नीचे की सीमा बदलें" बटन पर क्लिक करने पर -