बैकग्राउंडक्लिप प्रॉपर्टी हमें यह नियंत्रित करने देती है कि बैकग्राउंड इमेज को कितनी दूर तक पेंट किया जाएगा यानी बैकग्राउंड इमेज का पेंटिंग एरिया। इसका उपयोग उस पेंटिंग क्षेत्र को सेट करने या वापस करने के लिए किया जाता है।
सिंटैक्स
−
. के लिए वाक्य रचना निम्नलिखित हैबैकग्राउंडक्लिप प्रॉपर्टी सेट करना -
background-clip: border-box | padding-box | content-box
मान
निम्नलिखित मान हैं -
| Sr.No | मान और विवरण |
|---|---|
| 1 | बॉर्डर-बॉक्स यह बॉर्डर-बॉक्स के भीतर पृष्ठभूमि को क्लिप करता है और यह डिफ़ॉल्ट मान है। |
| 2 | पैडिंग-बॉक्स यह पैडिंग बॉक्स के भीतर पृष्ठभूमि को क्लिप करता है। |
| 3 | सामग्री-बॉक्स पृष्ठभूमि सामग्री बॉक्स के भीतर काटा गया है। |
उदाहरण
आइए बैकग्राउंडक्लिप प्रॉपर्टी के लिए एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
#one {
box-shadow: 0 0 2px black;
padding: 18px;
background: skyblue;
background-clip: content-box;
}
</style>
<script>
function changeBackClip(){
document.getElementById("one").style.backgroundClip="padding-box";
document.getElementById("Sample").innerHTML="The background clip property is now padding-box";
background-clip: border-box | padding-box | content-box
}
</script>
</head>
<body>
<div id="one">
Phasellus eu justo lectus. Praesent et nulla facilisis, venenatis justo eget, tempor lectus.
Integer ut felis vel lectus convallis fermentum. Fusce ut felis mauris.</div>
<p>Change the above div background-clip value by clicking the below button</p>
<button onclick="changeBackClip()">CHANGE CLIP</button>
<p id="Sample"></p>
</body>
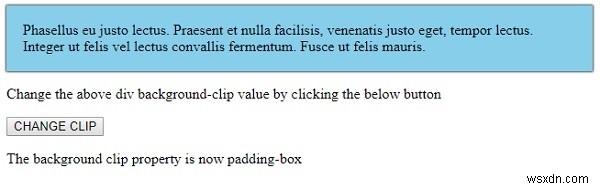
</html> आउटपुट
यह निम्नलिखित आउटपुट उत्पन्न करेगा -

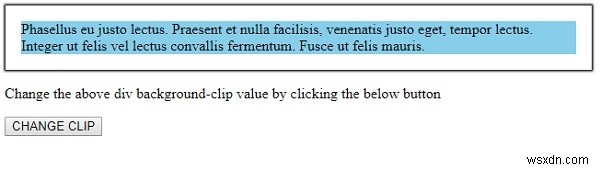
चेंज क्लिप बटन पर क्लिक करने पर -