HTML DOM इनपुट सबमिट नेम प्रॉपर्टी का इस्तेमाल सबमिट बटन के नाम एट्रिब्यूट को सेट करने या वापस करने के लिए किया जाता है। नाम विशेषता सर्वर पर सबमिट किए जाने के बाद प्रपत्र डेटा की पहचान करने में मदद करती है।
सिंटैक्स
−
. के लिए वाक्य रचना निम्नलिखित हैनाम संपत्ति सेट करना -
submitObject.name = name
यहां, नाम सबमिट बटन नाम निर्दिष्ट करने के लिए है।
उदाहरण
आइए सबमिट नाम संपत्ति के लिए एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<body>
<h1>Input submit name Property</h1>
<form style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id="Loc"> <br><br>
<input type="submit" id="SUBMIT1" name="BTN1">
</form>
<p>Change the name of the above submit button by clicking the below button</p>
<button type="button" onclick="changeName()">CHANGE NAME</button>
<p id="Sample"></p>
<script>
function changeName() {
document.getElementById("SUBMIT1").name ="SUB_BTN" ;
document.getElementById("Sample").innerHTML = "Submit Button name is now SUB_BTN";
}
</script>
</body>
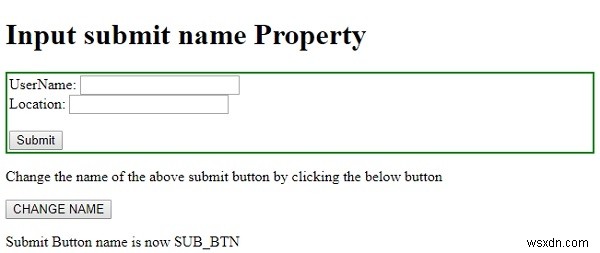
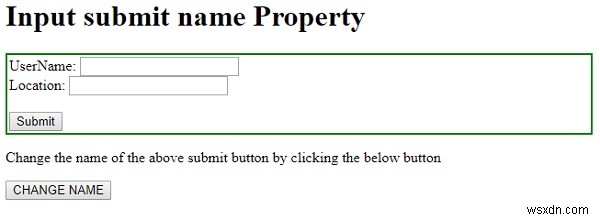
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -

नाम बदलें बटन क्लिक करने पर -