HTML DOM कॉलम ऑब्जेक्ट HTML एलिमेंट से जुड़ा है। Column ऑब्जेक्ट का उपयोग तत्व के गुण प्राप्त करने या सेट करने के लिए किया जाता है। टैग का उपयोग केवल
तत्व के अंदर किया जाता है।गुण
कॉलम ऑब्जेक्ट के लिए निम्नलिखित गुण है -
| संपत्ति | |
|---|---|
| स्पैन | स्तंभ की अवधि विशेषता मान सेट या वापस करने के लिए। |
सिंटैक्स
−
. के लिए वाक्य रचना निम्नलिखित हैकॉलम ऑब्जेक्ट बनाना -
var a = document.createElement("COL"); उदाहरण
आइए कॉलम ऑब्जेक्ट के लिए एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid blue;
}
#Col1{
background-color:pink;
}
</style>
</head>
<body>
<h3>COL OBJECT</h3>
<table>
<colgroup>
<col id="Col1" span="2">
<col style="background-color:lightgreen">
</colgroup>
<tr>
<th>Fruit</th>
<th>Color</th>
<th>Price</th>
</tr>
<tr>
<td>Mango</td>
<td>Yellow</td>
<td>100Rs</td>
</tr>
<tr>
<td>Guava</td>
<td>Green</td>
<td>50Rs</td>
</tr>
</table>
<p>Click the below button to get span of the "COL1" col element</p>
<button onclick="colObj()">COLUMN</button>
<p id="Sample"></p>
<script>
function colObj() {
var x = document.getElementById("Col1").span;
document.getElementById("Sample").innerHTML = "The Col1 element has span= "+x;
}
</script>
</body>
</html> आउटपुट
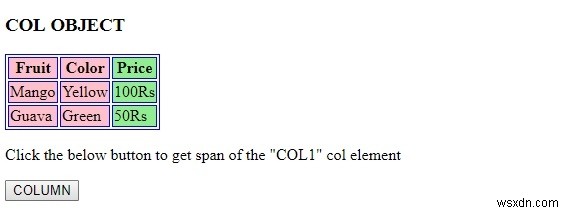
यह निम्नलिखित आउटपुट देगा -

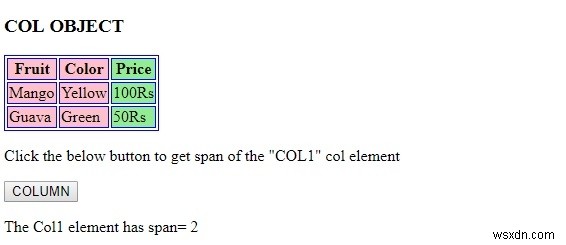
COLUMN बटन क्लिक करने पर -

उपरोक्त उदाहरण में हमने 2 पंक्तियों और 3 स्तंभों के साथ एक तालिका बनाई है। तालिका में समग्र रूप से एक शैली लागू होती है। तालिका के अंदर, हमारे पास दो तत्व हैं जिनमें से एक स्पैन 2 के बराबर है और दूसरे में इनलाइन शैली लागू है। चूंकि पहले स्पैन 2 के बराबर है, इसकी शैली ठीक दो कॉलम पर लागू होगी और दूसरी अपनी शैली को शेष कॉलम पर लागू करेगी -
table, th, td {
border: 1px solid blue;
}
#Col1{
background-color:pink;
}
<table>
<colgroup>
<col id="Col1" span="2">
<col style="background-color:lightgreen">
</colgroup>
<tr>
<th>Fruit</th>
<th>Color</th>
<th>Price</th>
</tr>
<tr>
<td>Mango</td>
<td>Yellow</td>
<td>100Rs</td>
</tr>
<tr>
<td>Guava</td>
<td>Green</td>
<td>50Rs</td>
</tr>
</table> फिर हमने एक बटन COLUMN बनाया है जो उपयोगकर्ता द्वारा क्लिक किए जाने पर colObj () विधि को निष्पादित करेगा -
<button onclick="colObj()">COLUMN</button>
दस्तावेज़ ऑब्जेक्ट पर getElementById () विधि का उपयोग करके colObj () विधि पहला तत्व प्राप्त करती है। इसके बाद यह तत्व की अवधि विशेषता मान प्राप्त करता है और इसे चर x को निर्दिष्ट करता है। स्पैन विशेषता मान जो चर x में संग्रहीत है, फिर पैराग्राफ में "नमूना" आईडी के साथ पैराग्राफ की आंतरिक HTML संपत्ति का उपयोग करके प्रदर्शित किया जाता है -
function colObj() {
var x = document.getElementById("Col1").span;
document.getElementById("Sample").innerHTML = "The Col1 element has span= "+x;
} 