HTML DOM ब्लॉकक्वाट उद्धरण गुण HTML
तत्व से संबद्ध है। इस संपत्ति का उपयोग उद्धरण के उद्धरण विशेषता को सेट या वापस करने के लिए किया जाता है। उद्धरण गुण स्क्रीन पाठकों के लिए उपयोगी है और सामान्य उपयोगकर्ता के लिए इतना अधिक नहीं है क्योंकि इसका वेब पेज पर कोई दृश्य प्रभाव नहीं पड़ता है। उद्धरण संपत्ति का उपयोग उद्धरण के स्रोत यूआरएल को सेट करने के लिए किया जाता है।सिंटैक्स
−
. के लिए वाक्य रचना निम्नलिखित हैउद्धरण गुण सेट करना -
blockquoteObject.cite = URLयहां, URL उद्धरण स्थान निर्दिष्ट करता है।
उदाहरण
आइए हम ब्लॉकक्वाट उद्धरण संपत्ति के लिए एक उदाहरण देखें -
<!DOCTYPE html> <html> <body> <h2>Quote</h2> <p>Here is a quote:</p> <blockquote id="myBlockquote" cite="www.webexample.com"> Here is some sample text in place of quote. </blockquote> <p>Click the button below to change the above quote cite value.</p> <button onclick="citeChange()">CHANGE</button> <p id="Sample"></p> <script> function citeChange() { document.getElementById("myBlockquote").cite = "https://www.examplesite.com"; document.getElementById("Sample").innerHTML = "The value of the cite attribute was changed to 'www.examplesite.com' "; } </script> </body> </html>आउटपुट
यह निम्नलिखित आउटपुट देगा -
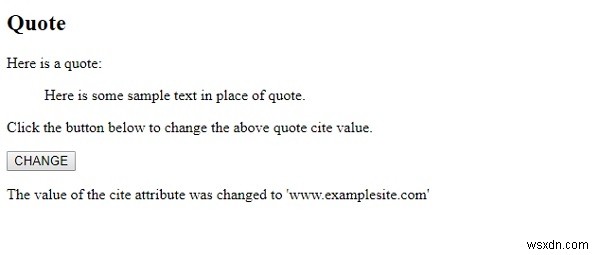
चेंज क्लिक करने पर -
उपरोक्त उदाहरण में -
हमने "myBlockquote" आईडी के साथ एक
तत्व लिया है और उद्धरण गुण मान वेब उदाहरण है -<blockquote id="myBlockquote" cite="www.webexample.com"> Here is some sample text in place of quote. </blockquote>फिर हमारे पास citeChange() फंक्शन निष्पादित करने के लिए एक बटन चेंज होता है -
<button onclick="citeChange()">CHANGE</button>साइटचेंज () फ़ंक्शन को वह तत्व मिलता है जिसमें "myBlockquote" आईडी होती है और इसका उद्धरण विशेषता प्राप्त करता है और इसे "www.examplesite.com" में बदल देता है। उद्धरण मूल्य को बदलने के बाद संदेश "उद्धरण विशेषता का मूल्य 'www.examplesite.com' में बदल दिया गया था" इसके साथ जुड़े आईडी "नमूना" के साथ अनुच्छेद में प्रदर्शित होता है।
function citeChange() { document.getElementById("myBlockquote").cite = "https://www.examplesite.com"; document.getElementById("Sample").innerHTML = "The value of the cite attribute was changed to 'www.examplesite.com' "; }