HTML DOM लिंक अक्षम गुण सेट/रिटर्न करता है कि क्या तत्व सक्षम है या अक्षम है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
- लौटा जा रहा है बूलियन मान - सच/गलत
linkObject.disabled
- सेटिंग अक्षम की गई बूलियनवैल्यू
linkObject.disabled = booleanValue
बूलियन मान
यहां, “बूलियनवैल्यू” निम्नलिखित हो सकते हैं -
| booleanValue <वें शैली ="पाठ-संरेखण:केंद्र; चौड़ाई:85.6462%;">विवरण | |
|---|---|
| सच | यह परिभाषित करता है कि <लिंक> अक्षम है। |
| गलत | यह परिभाषित करता है कि अक्षम नहीं है और यह डिफ़ॉल्ट मान भी है। |
उदाहरण
आइए लिंक अक्षम . के लिए एक उदाहरण देखें संपत्ति -
<!DOCTYPE html>
<html>
<head>
<title>Link Disabled</title>
<link id="extStyle" rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form>
<fieldset>
<legend>Link-disabled</legend>
<label for="WeekSelect">Sales Target Week:
<input type="week" id="WeekSelect" value="2020-W13" disabled>
</label>
<input type="button" onclick="enableWeekInput()" value="Change Sales Target Week">
<input type="button" onclick="beautify()" value="Disable Styling">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
var extStyle = document.getElementById("extStyle");
divDisplay.textContent = 'Week Input disabled: '+inputWeek.disabled;
function enableWeekInput() {
inputWeek.disabled = false;
divDisplay.textContent = 'Week Input disabled: '+inputWeek.disabled;
}
function beautify(){
extStyle.disabled = true;
}
</script>
</body>
</html> उपरोक्त उदाहरण में ‘style.css’ शामिल हैं -
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
} आउटपुट
यह निम्नलिखित आउटपुट उत्पन्न करेगा -
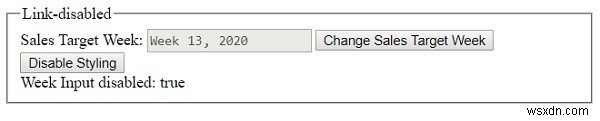
'स्टाइलिंग अक्षम करें' . क्लिक करने से पहले बटन -

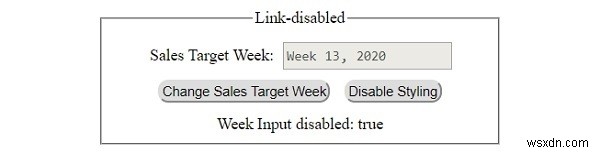
'स्टाइलिंग अक्षम करें' . क्लिक करने के बाद बटन -