लिंक संग्रह . से संबंधित सभी लिंक की सूची/संग्रह लौटाता है और/या <क्षेत्र> तत्व।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
लौटने वाले लिंक संग्रह
<पूर्व>दस्तावेज़.लिंक्सगुण
यहां, “लिंक” संग्रह में निम्नलिखित गुण और विधियाँ हो सकती हैं -
. की संख्या देता है| संपत्ति/विधि | विवरण |
|---|---|
| लंबाई | यह और <क्षेत्र> तत्वों |
| namedItem() | यह निर्दिष्ट आईडी के साथ या/और <क्षेत्र> तत्व देता है |
उदाहरण
आइए लिंक संग्रह लंबाई . के लिए एक उदाहरण देखें संपत्ति -
<शीर्षक>लिंक संग्रह की लंबाई<शैली> फ़ॉर्म { चौड़ाई:70%; मार्जिन:0 ऑटो; पाठ-संरेखण:केंद्र; } * {पैडिंग:2px; मार्जिन:5 पीएक्स; } इनपुट [प्रकार ="बटन"] {सीमा-त्रिज्या:10px; } क्षेत्र { सीमा:1px ठोस काला; }
आउटपुट
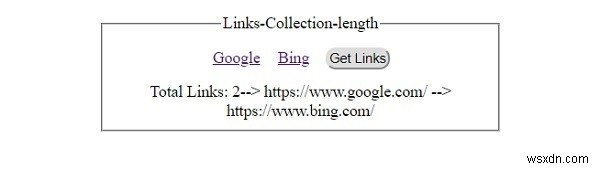
यह निम्नलिखित आउटपुट देगा -
क्लिक करने से पहले 'लिंक प्राप्त करें' बटन -

'लिंक प्राप्त करें' पर क्लिक करने के बाद बटन -