HTML में HTML DOM लेबल ऑब्जेक्ट <लेबल> तत्व का प्रतिनिधित्व करता है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
एक <लेबल> बनाना तत्व
var labelObject = document.createElement(“LABEL”)
गुण
यहां, “लेबलऑब्जेक्ट” निम्नलिखित गुण हो सकते हैं -
| संपत्ति | विवरण |
|---|---|
| नियंत्रण | यह लेबल का नियंत्रण लौटाता है |
| फ़ॉर्म | यह संलग्न प्रपत्र का संदर्भ देता है जिसमें लेबल होता है |
| htmlके लिए | यह किसी लेबल की विशेषता के लिए का मान लौटाता/सेट करता है |
उदाहरण
आइए लेबल htmlके लिए . के लिए एक उदाहरण देखें संपत्ति -
<!DOCTYPE html>
<html>
<head>
<title>Label htmlFor</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Label-htmlFor</legend>
<label id="CurrentEditor" for="editorTwo">Current Editor:</label><br>
<input type="text" id="editorOne" placeholder="editorOne">
<input type="text" id="editorTwo" placeholder="editorTwo">
<input type="button" onclick="getEventData()" value="Change Editor">
<div id="divDisplay">Label for attribute set as editor two</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var labelSelect = document.getElementById("CurrentEditor");
function getEventData() {
if(labelSelect.htmlFor === 'editorTwo'){
divDisplay.textContent = 'Label for attribute set as editor one';
labelSelect.htmlFor = 'editorOne';
}
}
</script>
</body>
</html> आउटपुट
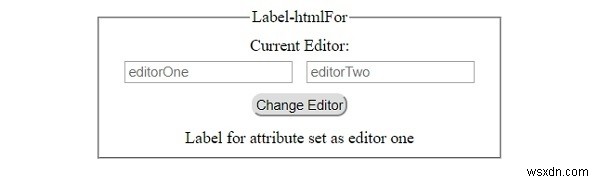
यह निम्नलिखित आउटपुट उत्पन्न करेगा -
‘संपादक बदलें’ clicking क्लिक करने से पहले बटन -

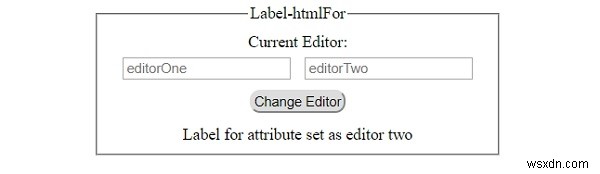
‘संपादक बदलें’ clicking क्लिक करने के बाद बटन -