यदि प्रदान की गई संशोधक कुंजी को दबाया गया था या नहीं, तो getModifierState() विधि सही/गलत लौटाती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
संशोधक कुंजी के रूप में पैरामीटर के साथ getModifierState () को कॉल करना
event.getModifierState(“modifierKey”)
संशोधक कुंजियां
यहां, “modifierKey” निम्नलिखित हो सकते हैं -
| modifierKey |
|---|
| Alt |
| AltGraph |
| कैप्सलॉक |
| नियंत्रण |
| मेटा |
| नमलॉक |
| स्क्रॉललॉक |
| शिफ्ट |
उदाहरण
आइए getModifierState() . के लिए एक उदाहरण देखें विधि -
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent getModifierState()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>KeyboardEvent getModifierState( )</legend>
<label>Password:
<input type="password" id="textSelect" onkeydown="getEventState(event)" autocomplete="off">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
window.addEventListener( 'keydown', function( event ) {
console.log( 'CapsLock', event.getModifierState("CapsLock") );
});
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
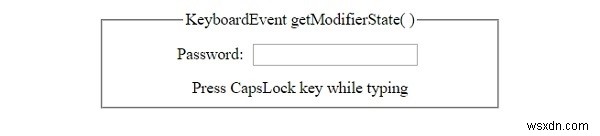
divDisplay.textContent = 'Press CapsLock key while typing';
function getEventState(InputEvent) {
if(InputEvent.getModifierState("CapsLock"))
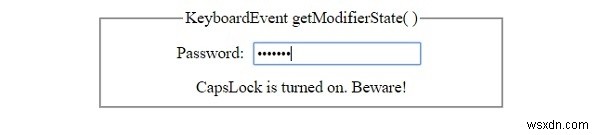
divDisplay.textContent = 'CapsLock is turned on. Beware!';
else
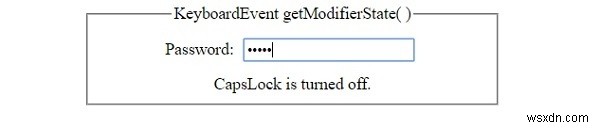
divDisplay.textContent = 'CapsLock is turned off.';
}
</script>
</body>
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -
CapsLock कुंजी को चालू करने से पहले 'चालू' -

CapsLock कुंजी को चालू करने के बाद 'चालू' -

CapsLock कुंजी को चालू करने के बाद 'बंद' -