इनपुट वीक डिसेबल्ड प्रॉपर्टी सेट/रिटर्न करती है कि इनपुट वीक सक्षम है या अक्षम है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
- बूलियन मान लौटाना - सही/गलत
inputWeekObject.disabled
- सेटिंग अक्षम बूलियन वैल्यू के लिए
inputWeekObject.disabled = booleanValue
बूलियन मान
यहां, “बूलियनवैल्यू” निम्नलिखित हो सकते हैं -
| booleanValue <वें शैली ="पाठ-संरेखण:केंद्र; चौड़ाई:83.1972%;">विवरण | |
|---|---|
| सच | यह परिभाषित करता है कि इनपुट सप्ताह अक्षम है। |
| गलत | यह परिभाषित करता है कि इनपुट सप्ताह अक्षम नहीं है और यह डिफ़ॉल्ट मान भी है। |
उदाहरण
आइए इनपुट सप्ताह अक्षम . के लिए एक उदाहरण देखें संपत्ति -
<!DOCTYPE html>
<html>
<head>
<title>Input Week Disabled</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-disabled</legend>
<label for="WeekSelect">Sales Target Week:
<input type="week" id="WeekSelect" value="2020-W13" disabled>
</label>
<input type="button" onclick="enableWeekInput()" value="Change Sales Target Week">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
divDisplay.textContent = 'Week Input disabled: '+inputWeek.disabled;
function enableWeekInput() {
inputWeek.disabled = false;
divDisplay.textContent = 'Week Input disabled: '+inputWeek.disabled;
}
</script>
</body>
</html> आउटपुट
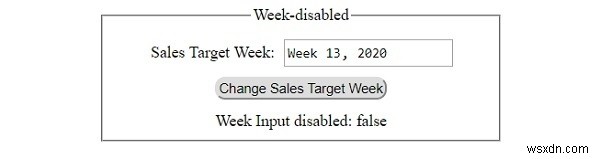
यह निम्नलिखित आउटपुट देगा -
‘बिक्री लक्ष्य सप्ताह बदलें’ . क्लिक करने से पहले बटन -

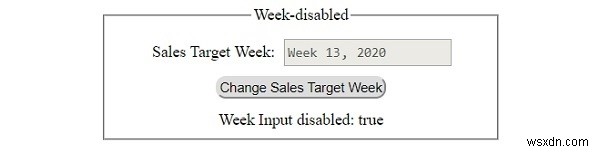
‘बिक्री लक्ष्य सप्ताह बदलें’ . क्लिक करने के बाद बटन -