HTML DOM इनपुट URL maxLength प्रॉपर्टी इनपुट URL के लिए maxLength प्रॉपर्टी लौटाती है/सेट करती है। यदि परिभाषित नहीं है तो यह संपत्ति '-1' लौटाती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
- लौटाई जा रही अधिकतम लंबाई विशेषता
inputURLObject.maxLength
- अधिकतम लम्बाई गुण को किसी संख्या पर सेट करें
inputURLObject.maxLength = number
उदाहरण
आइए हम इनपुट URL maxLength प्रॉपर्टी का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<title>Input URL maxLength</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form id="Google">
<fieldset>
<legend>URL-maxLength</legend>
<label for="URLSelect">URL :
<input type="url" id="URLSelect" maxLength="10">
</label>
<input type="button" onclick="logIN()" value="Log In">
<input type="button" onclick="changeMaxLength()" value="Change Maxlength">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputURL = document.getElementById("URLSelect");
divDisplay.textContent = 'Maxlength: '+inputURL.maxLength;
function changeMaxLength() {
inputURL.maxLength += 10;
divDisplay.textContent = 'Maxlength: '+inputURL.maxLength;
}
function logIN(){
if(inputURL.value !== '')
divDisplay.textContent = 'Could not identify url, Redirecting to '+inputURL.form.id;
}
</script>
</body>
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -
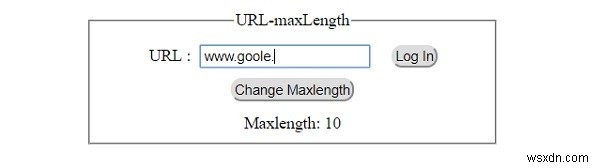
‘अधिकतम लंबाई बदलें’ clicking क्लिक करने से पहले बटन -

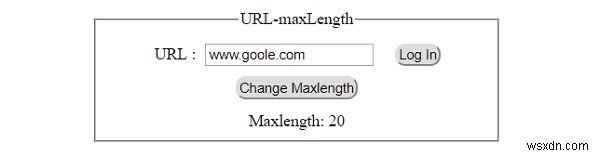
‘अधिकतम लंबाई बदलें’ . क्लिक करने के बाद बटन -

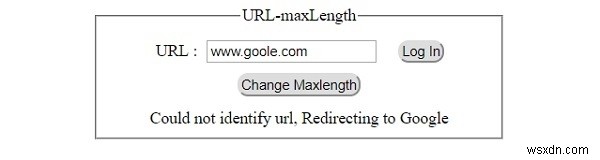
‘लॉग इन’ clicking क्लिक करने के बाद बटन और ईमेल इनपुट सेट करना -