HTML DOM इनपुट डेटाटाइमलोकल मिन प्रॉपर्टी इनपुट डेटाटाइमलोकल की न्यूनतम विशेषता लौटाती है/सेट करती है।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
- स्ट्रिंग मान लौटाना
inputDatetimeLocalObject.min
- सेटिंग मिनट स्ट्रिंग मान के लिए
inputDatetimeLocalObject.min = YYYY-MM-DDThh:mm:ss
स्ट्रिंग मान
यहां, “YYYY-MM-DDThh:mm:ss” निम्नलिखित हो सकते हैं -
<वें शैली="पाठ्य-संरेखण:केंद्र; चौड़ाई:80.4761%;">विवरण| stringValue | |
|---|---|
| YYYY | यह वर्ष को परिभाषित करता है (जैसे:199) |
| MM | यह महीने को परिभाषित करता है (उदाहरण:07 जुलाई के लिए) |
| DD | यह दिन को परिभाषित करता है (उदाहरण:11) |
| T | यह दिनांक और समय के लिए विभाजक है |
| hh | यह घंटे को परिभाषित करता है (उदाहरण:08) |
| मिमी | यह मिनटों को परिभाषित करता है (जैसे:18) |
| ss | यह सेकंड को परिभाषित करता है (जैसे:23) |
उदाहरण
आइए इनपुट डेटाटाइमलोकल मिन प्रॉपर्टी का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal min</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-min</legend>
<label for="datetimeLocalSelect">Today :
<input type="datetime-local" id="datetimeLocalSelect" value="2019-05-23T12:45" min="2000-03-1T10:23">
</label>
<input type="button" onclick="getMinimum()" value="What's the minimum input? ">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
function getMinimum() {
divDisplay.textContent = 'Minimum Legal Input: '+inputDatetimeLocal.min;
}
</script>
</body>
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -
क्लिक करने से पहले ‘न्यूनतम इनपुट क्या है? ' बटन -

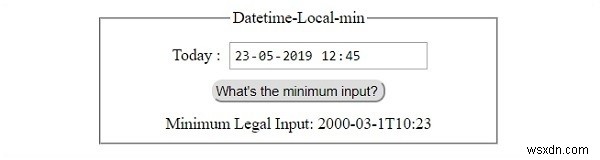
क्लिक करने के बाद ‘न्यूनतम इनपुट क्या है? ' बटन -