DOM style textDecorationStyle प्रॉपर्टी वापस आती है और संशोधित करती है कि HTML दस्तावेज़ में किसी तत्व के टेक्स्ट पर लाइन कैसे प्रदर्शित होगी।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
-
रिटर्निंग टेक्स्टडेकोरेशन स्टाइल
object.style.textDecorationStyle
-
टेक्स्ट डेकोरेशन स्टाइल को संशोधित करना
object.style.textDecorationStyle = “value”
मान
यहाँ, मान हो सकता है -
<वें शैली ="चौड़ाई:88.2312%; पाठ-संरेखण:केंद्र;">स्पष्टीकरण| मान | |
|---|---|
| उत्तराधिकारी | यह इस गुण मान को इसके मूल तत्व से प्राप्त करता है। |
| आरंभिक | इसने इस गुण मान को इसके डिफ़ॉल्ट मान पर सेट किया है। |
| ठोस | यह केवल एक ठोस रेखा के रूप में रेखा को प्रदर्शित करता है। |
| डबल | यह रेखा को दोहरी रेखा के रूप में प्रदर्शित करता है। |
| बिंदीदार | यह केवल रेखा को बिंदीदार रेखा के रूप में प्रदर्शित करता है। |
| धराशायी | यह रेखा को धराशायी रेखा के रूप में प्रदर्शित करता है। |
| लहराती | यह रेखा को एक लहरदार रेखा के रूप में प्रदर्शित करता है। |
उदाहरण
आइए स्टाइल टेक्स्ट डेकोरेशन स्टाइल प्रॉपर्टी का एक उदाहरण देखें -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
margin: 1.5rem auto;
text-decoration-line: underline;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style textDecorationStyle Property Example</h1>
<p>This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.</p>
<button onclick="add()" class="btn">Change textDecorationStyle</button>
<script>
function add() {
document.querySelector('p').style.textDecorationStyle = "wavy";
}
</script>
</body>
</html> आउटपुट
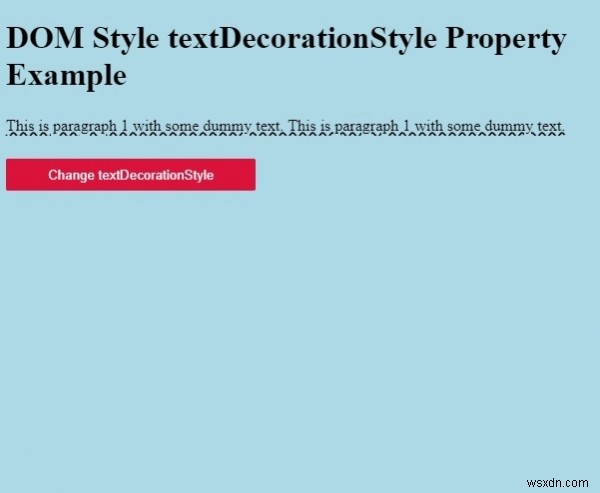
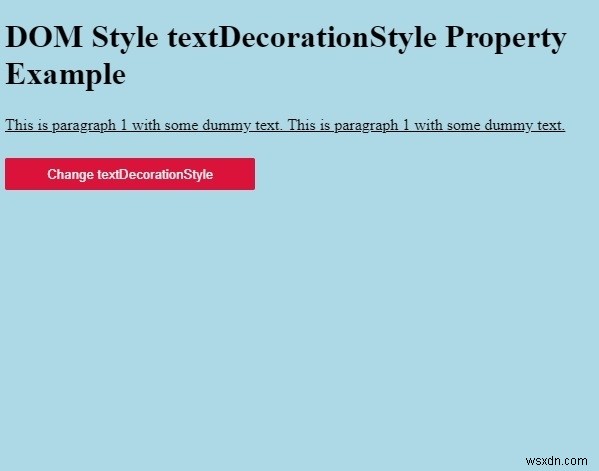
यह निम्नलिखित आउटपुट देगा -

“टेक्स्टडेकोरेशन स्टाइल बदलें . पर क्लिक करें पंक्ति की शैली बदलने के लिए बटन का उपयोग अनुच्छेद पाठ को सजाने के लिए करें।