HTML DOM कई प्रॉपर्टी रिटर्न का चयन करता है और संशोधित करता है कि ड्रॉप-डाउन सूची से कई विकल्पों का चयन किया जा सकता है या नहीं।
सिंटैक्स
निम्नलिखित वाक्य रचना है -
-
एकाधिक लौट रहा है
object.multiple
-
एकाधिक को संशोधित करना
object.multiple = true | false
उदाहरण
आइए HTML DOM का एक उदाहरण देखें एकाधिक गुण चुनें -
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:50%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
background-color:#ffffff24;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:45%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.1rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1<DOM Select multiple Property Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down'>
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button onclick="multiple()" class="btn"<Click to select multiple>/button>
<div class="show"></div>
<script>
function multiple() {
var dropDown = document.querySelector(".drop-down");
var showMsg = document.querySelector(".show");
dropDown.multiple=true;
showMsg.innerHTML ="Now you can select multiple options using ctrl/shift" ;
}
</script>
</body>
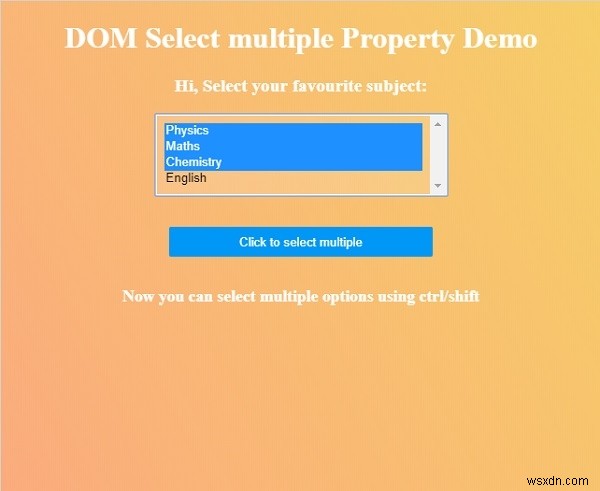
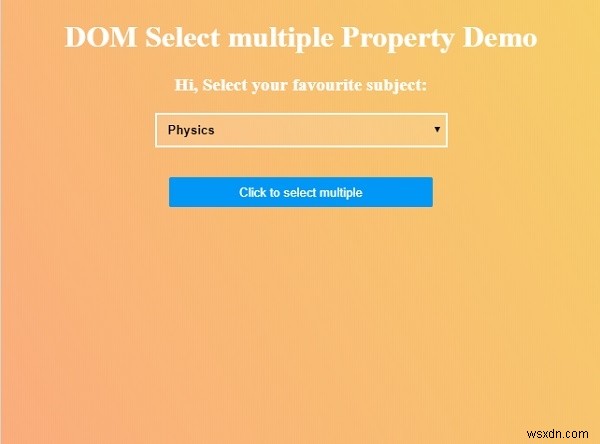
</html> आउटपुट
यह निम्नलिखित आउटपुट देगा -

“एकाधिक चुनने के लिए क्लिक करें . पर क्लिक करें ड्रॉप-डाउन सूची में एकाधिक विकल्पों का चयन करने के लिए बटन।