संख्यात्मक इनपुट स्वीकार करने के लिए HTML इनपुट बॉक्स को सीमित करने के लिए, <इनपुट प्रकार ="नंबर"> का उपयोग करें। इससे आपको एक न्यूमेरिक इनपुट फील्ड मिलेगा।
इनपुट बॉक्स को नंबर तक सीमित करने के बाद, यदि कोई उपयोगकर्ता टेक्स्ट में प्रवेश करता है और सबमिट बटन दबाता है, तो निम्नलिखित देखा जा सकता है "कृपया एक नंबर दर्ज करें।"

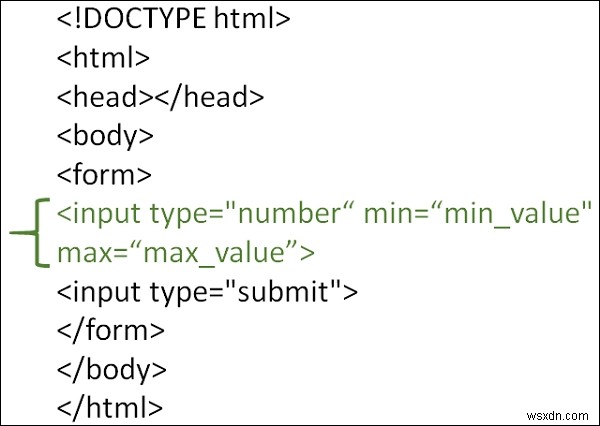
उदाहरण
आप HTML इनपुट बॉक्स को सीमित करने के लिए निम्न कोड को चलाने का प्रयास कर सकते हैं ताकि यह केवल संख्यात्मक इनपुट स्वीकार करे -
HTML इनपुट नंबर
