HTML के साथ, आप HTML प्रपत्रों में उपयोगकर्ता इनपुट प्राप्त करने के लिए आइटमों की एक सरल ड्रॉप डाउन सूची आसानी से बना सकते हैं। एक चुनिंदा बॉक्स जिसे ड्रॉप डाउन बॉक्स भी कहा जाता है, ड्रॉप डाउन सूची के रूप में विभिन्न विकल्पों को सूचीबद्ध करने का विकल्प प्रदान करता है।
आप HTML प्रपत्रों में आइटम्स की ड्रॉपडाउन सूची में किसी मान को पूर्व-चयनित भी कर सकते हैं। उसके लिए, <विकल्प> टैग में उस मान के लिए चयनित जोड़ें जिसे आप पूर्व-चयन करना चाहते हैं।

उदाहरण
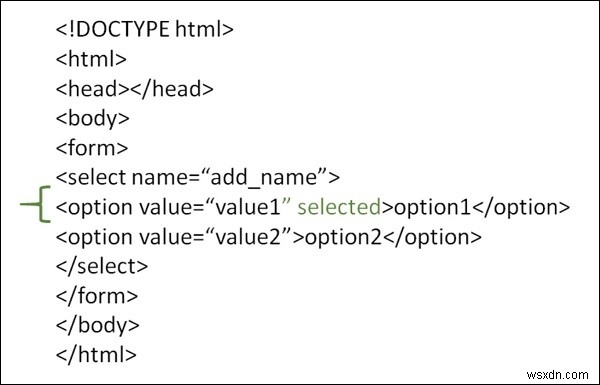
HTML फॉर्म में काम करने वाली वस्तुओं की ड्रॉपडाउन सूची में मूल्य को पूर्व-चयन करने का तरीका जानने के लिए आप निम्न कोड को चलाने का प्रयास कर सकते हैं -
<शीर्षक> <शीर्षक>बॉक्स नियंत्रण चुनेंकोई एक चुनें:
