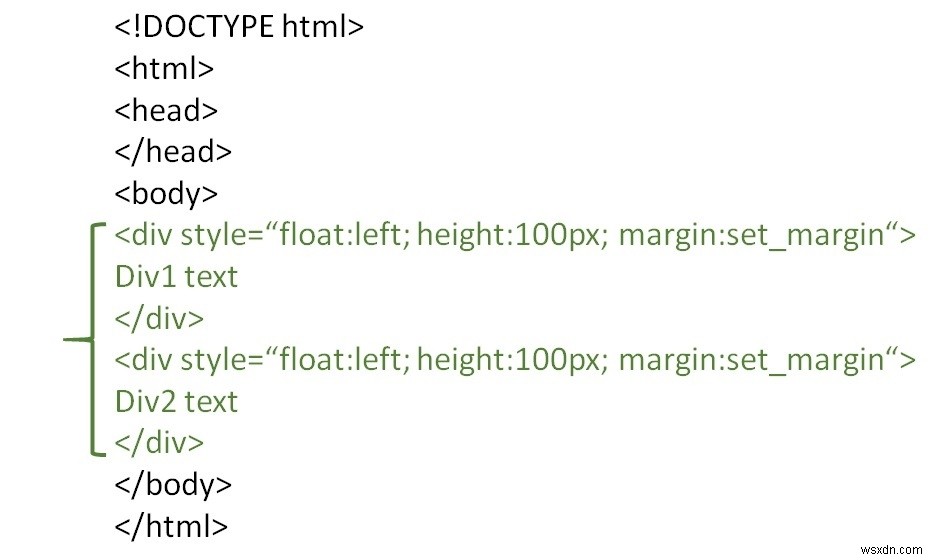
CSS गुणों के साथ, आप आसानी से HTML में दो
उसके साथ, ऊंचाई जोड़ें:100px और मार्जिन सेट करें।

उदाहरण
आप दो
HTML div पहला डीआईवीदूसरा डीआईवी
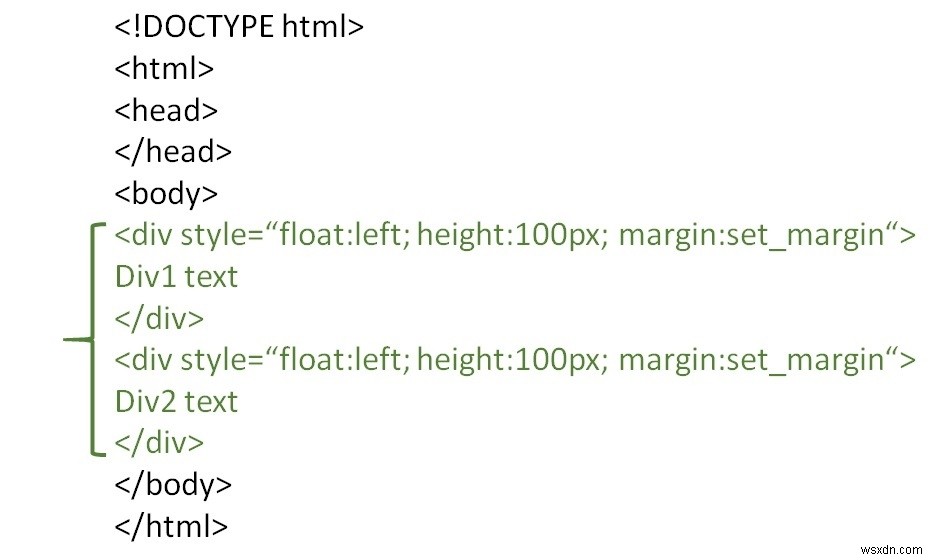
CSS गुणों के साथ, आप आसानी से HTML में दो
उसके साथ, ऊंचाई जोड़ें:100px और मार्जिन सेट करें।

आप दो
HTML div पहला डीआईवीदूसरा डीआईवी
संबंधित डेटा को HTML प्रपत्रों में समूहित करने के लिए टैग का उपयोग करें। यह टैग संबंधित तत्वों के चारों ओर एक बॉक्स बनाता है। समूह को कैप्शन देने के लिए टैग का उपयोग टैग के अंदर किया जाता है। उदाहरण आप HTML फॉर्म में डेटा को समूहीकृत करने के लिए निम्न कोड चलाने का प्रयास कर सकते हैं - <!DO
HTML DOM Style flexGrow प्रॉपर्टी का उपयोग उस अनुपात को सेट करने के लिए किया जाता है जिसके द्वारा एक तत्व अपने आकार को एक flex तत्व के अंदर समायोजित करता है। यह इकाई रहित संख्यात्मक मान स्वीकार करता है। − . के लिए वाक्य रचना निम्नलिखित है फ्लेक्सग्रो प्रॉपर्टी सेट करना - object.style.flexGrow = &q
HTML DOM स्टाइल flexFlow प्रॉपर्टी का उपयोग किसी तत्व के flexDirection और flexWrap प्रॉपर्टी को निर्दिष्ट करने के लिए किया जाता है। यह flexDirection और flexWrap के लिए एक शॉर्टहैंड है और उसी क्रम में मान स्वीकार करता है। − . के लिए वाक्य रचना निम्नलिखित है flexFlow गुण सेट करना - object.style.flex