HTML के साथ, अनिवार्य हैं doctype घोषणा, और । लेकिन, आपको यह जानकर आश्चर्य होगा कि एक वैध HTML दस्तावेज़ और तत्व के बिना काम कर सकता है। doctype घोषणा हमेशा आएगी क्योंकि यह ब्राउज़र को बताती है और निर्देश देती है कि पेज किस बारे में है।

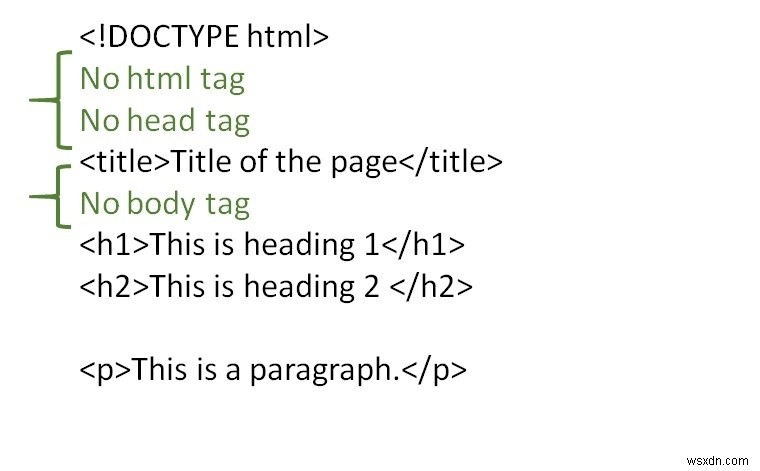
आइए एक उदाहरण देखते हैं; यहां हम html> और एलिमेंट का उपयोग नहीं करेंगे। फिर भी, HTML दस्तावेज़ मान्य है और किसी भी अन्य मान्य HTML दस्तावेज़ की तरह सही ढंग से काम करेगा -
<शीर्षक>पृष्ठ का शीर्षकयह शीर्षक 1 है
यह शीर्षक 2 है
यह एक अनुच्छेद है।
