मान लें कि आपके पास फ्लेक्सबॉक्स है अंदर एक बटन वाला कंटेनर:
<div class="container">
<button class="button">Button</button>
</div>
यदि आप बटन (चाइल्ड एलिमेंट) को क्षैतिज रूप से justify-content . के साथ संरेखित करने का प्रयास करते हैं इस तरह की संपत्ति:
.container {
height: 300px;
display: flex;
justify-content: center;
}
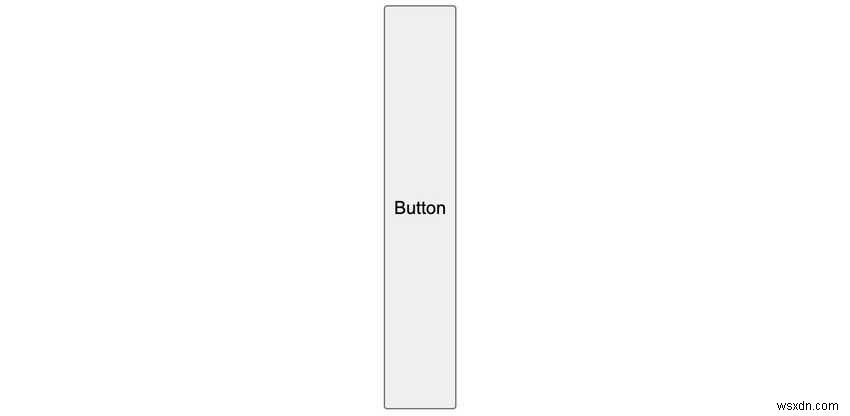
फिर बटन की (चाइल्ड एलीमेंट) ऊंचाई पैरेंट एलिमेंट की ऊंचाई जितनी भी हो (इस मामले में 300px तक फैल जाएगी) ):

जो शायद आप नहीं चाहते!
फ्लेक्स आइटम . को रोकने के कुछ तरीके हैं (एक फ्लेक्स कंटेनर के बच्चे) लंबवत खींचने से।
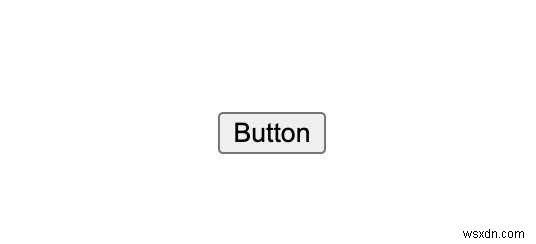
यदि आप फ्लेक्स आइटम को align-items . के साथ लंबवत रूप से संरेखित करते हैं संपत्ति, खिंचाव अपने आप दूर हो जाता है:
.container {
height: 300px;
display: flex;
justify-content: center;
/*Vertical center alignment:*/
align-items: center;
}
लेकिन क्या होगा यदि आप अपने फ्लेक्स कंटेनर फ्लेक्स आइटम को लंबवत रूप से संरेखित नहीं करना चाहते हैं?
फिर आप CSS का उपयोग कर सकते हैं height संपत्ति का max-content फ्लेक्स आइटम पर मूल्य:
.button {
height: max-content;
}
अब आपके फ्लेक्स आइटम की ऊंचाई इसकी सामग्री की ऊंचाई से निर्धारित होगी, जो इस बटन उदाहरण में टेक्स्ट है, जो 14px (+ बटन की डिफ़ॉल्ट पैडिंग) है:
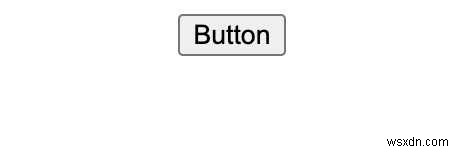
आप align-self का भी उपयोग कर सकते हैं फ्लेक्स आइटम पर संपत्ति:
.button {
align-self: flex-start;
}
यह max-content . का उपयोग करने जैसा ही परिणाम देगा साधारण उपयोग के मामलों में, लेकिन यह आपके विशिष्ट संदर्भ पर निर्भर करता है (दोनों का प्रयास करें)।
