यदि आप बिना किसी जावास्क्रिप्ट कोड को लिखे पेज परिवर्तन और फॉर्म सबमिशन को तेज करने और जटिल पेजों को घटकों में विभाजित करने का तरीका ढूंढ रहे हैं, तो यह पोस्ट आपको हॉटवायर के साथ रेल को अगले स्तर तक ले जाने में मदद करेगी। यह लेख आपको सर्वर-साइड रेंडरिंग के लिए टूल का उपयोग करना सिखाएगा।
हॉटवायर क्या है?
हॉटवायर वायर पर JSON के बजाय HTML भेजकर जावास्क्रिप्ट लिखे बिना आधुनिक वेब एप्लिकेशन बनाने का एक तरीका प्रदान करता है, जिससे पेज तेजी से लोड होते हैं। यह सर्वर-साइड पर रेंडरिंग को बनाए रखता है और एक सरल और अधिक उत्पादक विकास अनुभव की अनुमति देता है, क्योंकि रेल ने हमेशा अपनी तकनीकों में शामिल किया है, बिना पारंपरिक सिंगल-पेज एप्लिकेशन (एसपीए) से जुड़ी गति या प्रतिक्रिया का त्याग किए बिना।
हॉटवायर का मूल टर्बो रत्न है। यह पूरक तकनीकों का एक सेट है जो पृष्ठों के नेविगेशन और फॉर्म जमा करने, जटिल पृष्ठों को घटकों में विभाजित करने और वेबसॉकेट (जिसमें एक्शनकेबल, चैनल और स्ट्रीमिंग डेटा शामिल हैं) के माध्यम से पृष्ठों के आंशिक अपडेट को प्रसारित करता है।>
आपको इसका उपयोग क्यों करना चाहिए?
यदि आप जावास्क्रिप्ट के साथ संघर्ष करते हैं और पृष्ठों के बीच तेजी से नेविगेट करने की भावना के माध्यम से बेहतर उपयोगकर्ता अनुभव का लाभ उठाना चाहते हैं, तो हॉटवायर आपके लिए एक विकल्प है।
हॉटवायर कैसे काम करता है? हॉटवायर अपने मुख्य लाभों को बनाए रखते हुए एसपीए से जुड़ी कुछ समस्याओं को हल करने के लिए सर्वर-साइड रेंडरिंग (एसएसआर) का उपयोग करता है। SSR पारंपरिक लोडिंग के समान, सर्वर पर SPA रेंडरिंग प्रयास का हिस्सा लाते हुए, रेंडरिंग प्रक्रिया को उलट देता है। SSR उपयोगकर्ताओं को एप्लिकेशन की अधिक कुशल लोडिंग प्रदान कर सकता है क्योंकि कुछ रेंडरिंग सर्वर पर की जाती है। प्रदर्शन में सुधार की संभावना के अलावा, यह कुछ SEO समस्याओं से निपटने में मदद करता है, जैसे अनुक्रमण।
क्या उपयोग करना आसान है?
इसका उपयोग करना बहुत आसान है; आपको बस एक रेल परियोजना (रूबी, आरओआर, एक्शनकेबल, और वेबसॉकेट) के डिफ़ॉल्ट पैकेज की आवश्यकता है, एक टर्बो रत्न जो सभी जेएस निर्भरताओं को डाउनलोड करता है, और रेडिस वेबसॉकेट ब्राउज़ करते समय कुछ अस्थायी डेटा स्टोर करने के लिए।
एकल-पृष्ठ वेब एप्लिकेशन की गति प्राप्त करने के लिए आपको किसी अन्य भाषा (JS) को सीखने की आवश्यकता नहीं है क्योंकि टर्बो टर्बो ड्राइव, फ्रेम्स, स्ट्रीम्स और नेटिव द्वारा पूरक है। लिंक और फ़ॉर्म को गति देता है और नेटवर्क को फिर से लोड करने की आवश्यकता को कम करता है, जबकि फ़्रेम नेटवर्क को स्वतंत्र संदर्भों में विभाजित करता है जो लोड करने में आसान होते हैं।
रेल के साथ इसका उपयोग कैसे किया जाता है?
यह अनुभाग आपको चरण-दर-चरण उदाहरण दिखाएगा।
इस उदाहरण के लिए, हमें आवश्यकता होगी:
- रूबी
- रूबी ऑन रेल्स
- रेडिस
- SQLite (डिफ़ॉल्ट डेटाबेस)
- जेम हॉटवायर
- टर्बोरेल
- स्टिमुलसजेएस
- वेबसॉकेट
- एक्शनकेबल
हम कौन सा प्रोजेक्ट बनाएंगे?
हम एक सोशल मीडिया प्रोजेक्ट बनाएंगे।
सबसे पहले, अपना टर्मिनल खोलें। आइए एक नई रेल परियोजना के साथ शुरुआत करें:
rails new social-media
अपना प्रोजेक्ट दर्ज करें:
cd social-media
हॉटवायर जोड़ना
Hotwire मणि को अपने प्रोजेक्ट में जोड़ें:
bundle add hotwire-rails
वैकल्पिक रूप से, अपना Gemfile खोलें और इसे जोड़ें:
gem "hotwire-rails"
यदि आप दूसरे विकल्प का उपयोग करते हैं, तो आपको अभी बंडल चलाना होगा।
bundle install
फिर, आप इसे इंस्टॉल करेंगे।
rails hotwire:install
आरंभिक सेटिंग
अब हॉटवायर द्वारा की गई प्रारंभिक सेटिंग्स का विश्लेषण करने का एक अच्छा समय है। Gemfile पर जाते समय, यह इस तरह दिखना चाहिए:
gem 'redis', '~> 4.0'
हमें Redis की आवश्यकता क्यों है?
रेडिस रत्न जोड़ा गया था क्योंकि एक्शनकेबल को वेबसाकेट ब्राउज़ करते समय कुछ अस्थायी डेटा स्टोर करने की आवश्यकता होती है। हालाँकि, केवल Redis को स्थापित करना इसका उपयोग करने के लिए पर्याप्त नहीं है। हमें यह जांचने की आवश्यकता है कि क्या यह सही तरीके से कॉन्फ़िगर किया गया है। जब आप config/cable.yml . पर जाते हैं फ़ाइल, यह इस तरह दिखनी चाहिए:
development:
adapter: redis
redis://localhost:6379/1
सुनिश्चित करें कि जब आप अपना आवेदन शुरू करते हैं तो Redis चल रहा होता है (redis-server )।
JS निर्भरताएं
package.json पर निर्भरताओं की जांच करें :
dependencies: {
@hotwired/turbo-rails: ^7.0.0-beta.5,
@rails/actioncable: ^6.0.0,
@rails/activestorage: ^6.0.0,
@rails/ujs: ^6.0.0,
@rails/webpacker: 4.3.0,
stimulus: ^2.0.0
}
हमारा मॉडल तैयार करना
सभी फाइलों की जांच करने के बाद, हम अपने views . उत्पन्न करेंगे , controllers , models और migrations posts . के लिए body . के साथ तालिका , और likes स्तंभ। ऐसा करने के लिए, टर्मिनल में निम्नलिखित चलाएँ:
rails g scaffold posts body:text likes:integer
हमारा डेटाबेस बनाना
अब जब हमारे पास सब कुछ उत्पन्न हो गया है, तो हमें इन परिवर्तनों को डेटाबेस में भेजने की आवश्यकता है, इसलिए टर्मिनल में निम्नलिखित चलाएँ:
rails db:create db:migrate
अगर सब कुछ ठीक रहा, तो हम सर्वर चला सकते हैं (rails server ) और जांचें कि क्या सब कुछ ठीक है। ऐसा करने के लिए, हम सर्वर चलाएंगे और फिर posts . पर जाएंगे पेज, जो होगा https://localhost:3000/posts :
 पोस्ट निर्देशिका का प्रिंटस्क्रीन
पोस्ट निर्देशिका का प्रिंटस्क्रीन
पोस्ट सूचीबद्ध करना
अब, हम पदों को सूचीबद्ध करेंगे। ऐसा करने के लिए, हम app/views/posts/_post.html.erb बनाएंगे फ़ाइल करें और उसमें निम्न कोड जोड़ें:
<div style="background: lightgrey; width: 300px; padding: 10px;">
<%= post.body %>
<br>
<%= link_to :edit, edit_post_path(post) %>
<%= button_to "likes (#{post.likes || 0})", post_path(post, like: true), method: :put %>
</div>
<br>
सत्यापन
हमें बॉडी फ़ील्ड (जो शून्य नहीं हो सकता) को मान्य करने की आवश्यकता है, और हम प्रसारण को उसी स्क्रीन पर एक ट्वीट प्रदर्शित करने के लिए कहेंगे जो इसे बनाने के बाद पहले ट्वीट के रूप में प्रदर्शित करता है। ऐसा करने के लिए, हम फ़ाइल को संपादित करेंगे app/models/post.rb और निम्नलिखित कोड डालें:
class Post < ApplicationRecord
validates_presence_of :body
after_create_commit { broadcast_prepend_to :posts }
end
आदेश देना
हमें अपनी पोस्ट का ऑर्डर देना है, इसलिए अपना कंट्रोलर खोलें (app/controllers/posts_controller.rb )।
...
def index
@posts = Post.all.order(created_at: :desc)
@post = Post.new
end
...
रैपिंग अप
अब, हमारे index को संपादित करते हैं (app/views/posts/index.html.erb ) new post दिखाने के लिए पेज और सभी posts की सूची ।
<%= turbo_stream_from :posts %>
<%= turbo_frame_tag :post_form do %>
<%= render 'posts/form', post: @post %>
<% end %>
<%= turbo_frame_tag :posts do %>
<%= render @posts %>
<% end %>
इंडेक्स पर रीडायरेक्ट करना
अंत में, आइए create को संशोधित करें हमारे नियंत्रक में विधि। हमें show post . पर रीडायरेक्ट करने से बचने के लिए पृष्ठ, आइए सब कुछ एक ही पृष्ठ पर रखें।
...
def create
@post = Post.new(post_params)
respond_to do |format|
if @post.save
format.html { redirect_to posts_path }
format.json { render :show, status: :created, location: @post }
else
format.turbo_stream { render turbo_stream: turbo_stream.replace(@post, partial: 'posts/form', locals: { post: @post }) }
format.html { render :new, status: :unprocessable_entity }
format.json { render json: @post.errors, status: :unprocessable_entity }
end
end
end
...
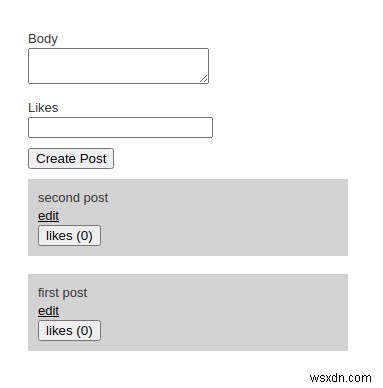
हमारा अंतिम पृष्ठ इस तरह दिखना चाहिए:
 अंतिम पृष्ठ का प्रिंटस्क्रीन
अंतिम पृष्ठ का प्रिंटस्क्रीन
लॉग चेक करना
जब कोई पोस्ट बनाया जाता है, तो अपने टर्मिनल लॉग जांचें; उन्हें इस तरह दिखना चाहिए:
[ActionCable] Broadcasting to posts: "<turbo-stream action=\"prepend\" target=\"posts\"><template><div style=\"background: lightgrey; width: 300px; padding: 10px;\">\n first post\n <br>\n <a href=\"/posts/1/edit\">edit</a>\n <form class=\"button_to\" method=\"post\" action=\"/posts/4?like=true\"><input type=\"hidden\" name=\"_method\" value=\"put\" /><input type=\"submit\" value=\"likes (0)\" /><input type=\"hidden\" name=\"authenticity_token\" value=\"<token>==\" /></form>\n</div>\n<br>\n</template></turbo-stream>"
विचार
इसका मतलब है कि एक्शनकेबल सुपर फास्ट परफॉर्मेंस के साथ टर्बो स्ट्रीम के साथ काम कर रहा है, जैसा कि आप देख सकते हैं:Completed 302 Found in 18ms ।
तैनाती
क्या हमें अपने रेल सर्वर के साथ चलने के लिए किसी अन्य निष्पादन योग्य की आवश्यकता है?
नहीं, क्योंकि एक्शनकेबल यूनिकॉर्न, प्यूमा और पैसेंजर जैसे लोकप्रिय सर्वरों के साथ ठीक काम करता है।
क्या Heroku Hotwire का समर्थन करती है?
हां, हरोकू हॉटवायर (वेबसोकेट) के आधार का समर्थन करता है। यदि आपके कोई और प्रश्न हैं, तो आप हेरोकू के आधिकारिक दस्तावेज़ीकरण की जांच कर सकते हैं।
यदि आप सोच रहे हैं कि हम Redis का उपयोग क्यों कर रहे हैं, तो इसका एक और कारण है
यदि रेडिस के बिना हेरोकू का उपयोग किया जाता है, तो आपके ऐप को एक से अधिक डायनो में स्केल किए जाने पर संदेश सभी को नहीं भेजे जाएंगे। वर्तमान ऐप की स्टेटलेस प्रकृति के कारण, पहले डायनो से जुड़े क्लाइंट को क्लाइंट द्वारा भेजे गए संदेश नहीं मिलेंगे दूसरे डायनो को। रेडिस संदेश की स्थिति को वैश्विक भंडारण में संग्रहीत करके इस समस्या को हल करता है।
Redis को Heroku पर सेट करें
अपने रिमोट रेडिस इंस्टेंस के साथ रेडिस सीएलआई सत्र स्थापित करने के लिए, heroku redis:cli का उपयोग करें .यदि आप एक उदाहरण निर्दिष्ट नहीं करते हैं, तो उदाहरण REDIS_URL . पर स्थित है डिफ़ॉल्ट रूप से उपयोग किया जाता है। यदि आपके पास एक से अधिक इंस्टेंस हैं, तो उस इंस्टेंस को निर्दिष्ट करें जिससे आप कनेक्ट करना चाहते हैं।
यह एप्लिकेशन सर्वर पर कैसे काम करता है?
हमें रेडिस पब-सब सिस्टम का उपयोग करने के लिए प्रत्येक डायनो को स्थापित करने की आवश्यकता है। सभी डायनो एक ही चैनल (डिफ़ॉल्ट) की सदस्यता लेंगे और संदेशों की प्रतीक्षा करेंगे। जब प्रत्येक सर्वर को एक संदेश मिलता है, तो वह इसे कनेक्टेड क्लाइंट को प्रकाशित कर सकता है। हम कवर करेंगे subscribe एक अलग थ्रेड में, जैसे subscribe एक अवरुद्ध कार्य है, इसलिए संदेशों की प्रतीक्षा करने से निष्पादन प्रवाह रुक जाएगा। इसके अलावा, एक दूसरे रेडिस कनेक्शन की आवश्यकता होती है, क्योंकि एक बार कनेक्शन पर एक सदस्यता कमांड बन जाने के बाद, कनेक्शन केवल सदस्यता समाप्त कर सकता है या संदेश प्राप्त कर सकता है। यहां स्केलिंग के बारे में और जानें।
सुरक्षा
वर्तमान में, एप्लिकेशन उजागर हो गया है और कई हमलों की चपेट में है। कृपया WSS सेट करें और अपने इनपुट को साफ करें। यहां वेबसॉकेट सुरक्षा के बारे में और जानें।
निष्कर्ष
जैसा कि हमने यहां दिखाया है, नए एप्लिकेशन के माध्यम से Hotwire का उपयोग करना संभव है, लेकिन Turbolinks से अपडेट करना संभव है।
इस लेख से आपको यह समझने में मदद मिली होगी कि "मैजिक फ्रेमवर्क" कैसे काम करता है। इसमें, आपके पास व्यावहारिक रूप से एक छोटा सा सरल अनुप्रयोग विकसित करने की संभावना थी जो वेबसॉकेट के माध्यम से हेरफेर और नेविगेशन के साथ एक समेकित टर्बो स्ट्रीम के माध्यम से अनुरोध दिखाता है।
