एक ज़माने में विज़ुअल HTML संपादक बहुत लोकप्रिय थे। आप एक ब्राउज़र जैसा प्रोग्राम खोलेंगे और स्रोत कोड, स्क्रिप्ट या यहाँ तक कि लुक्स के बारे में बहुत अधिक सोचे बिना अपने पेज टाइप करेंगे। जादू पर्दे के पीछे कहीं हुआ। फिर, धीरे-धीरे लेकिन निश्चित रूप से, ऑनलाइन सीएमएस दिखने लगा, और अंततः आधुनिक आदर्श बन गया। लेकिन क्या होगा यदि आप अभी भी वेब सामग्री को ऑफ़लाइन लिखना चाहते हैं?
यह एक विरोधाभास जैसा लगता है - आखिरकार, आप एक दिन अपनी सामग्री अपलोड कर रहे होंगे। फिर भी, ऑफ़लाइन तरीके से लिखने में सक्षम होने के अपने फ़ायदे और सुविधा हैं। इसके अलावा, यदि आप किसी CMS का उपयोग नहीं करते हैं, तो शुद्ध HTML लिखना थकाऊ हो सकता है। एक अच्छा दृश्यपटल होने से आपको इस बात पर ध्यान केंद्रित करने में मदद मिलती है कि आप लोगों को क्या पढ़ाना चाहते हैं, जरूरी नहीं कि कौन सी मशीनों को व्याख्या और प्रदर्शित करना चाहिए। सवाल यह है कि साल 2018 में इसे हासिल करना कितना मुश्किल है?
HTML संपादक, आपकी सेवा में
किसी ज़माने में, WYSIWYG के दर्जनों संपादक थे, सभी अपने-अपने चमत्कार पेश कर रहे थे, साथ ही अपनी-अपनी विसंगतियों, कचरा कोड और कार्यक्षमता की अपनी सीमा भी पेश कर रहे थे। मैं 2006 में पुराने Nvu पर वापस आया, जब यह आया तो Kompozer में अपग्रेड किया गया, और किसी न किसी रूप में इसका उपयोग करता रहा, क्योंकि यह कोड के बारे में चिंता किए बिना सामान लिखने की सरलता प्रदान करता है, साथ ही कुछ गंभीर प्रयोज्यता लाभ जो कि कोई अन्य कार्यक्रम प्रदान नहीं करता है। लेकिन फिर, कोम्पोजर ने लंबे समय से कोई अपडेट नहीं देखा है, और कुछ रिफ्रेश की जरूरत है। हमारे पास मेज पर क्या है?
ब्लूफिश
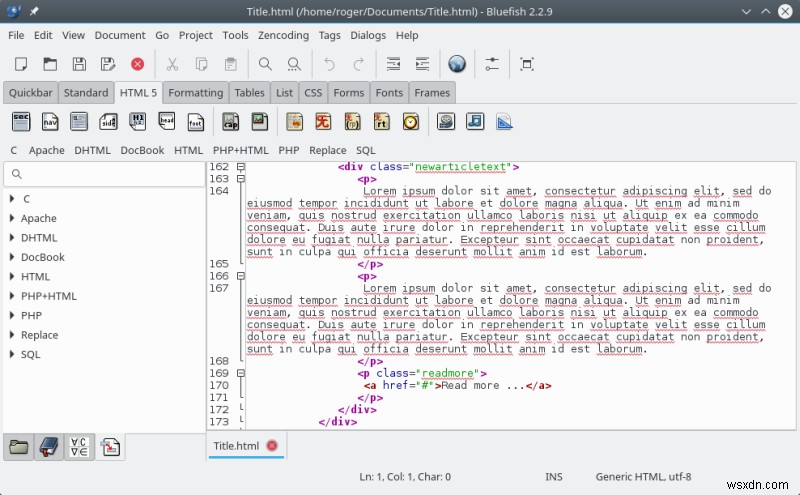
यह कार्यक्रम काफी समय से है। यह शुद्ध WYSIWYG संपादक नहीं है। वास्तव में, यह इस मायने में किसी भी टेक्स्ट एडिटर से अलग नहीं है। सबसे अच्छा यह होगा कि आपके लिए बस एक बाहरी ब्राउज़र लॉन्च करें। सभ्य लगता है, लेकिन अंततः, ब्लूफ़िश क्लंकी स्लैश नीरस महसूस करता है और वह नहीं जो हमें वास्तव में सरल लेखन के लिए चाहिए।

इसके अलावा, मुझे इसका उपयोग करते समय विभिन्न समस्याओं का सामना करना पड़ा। उदाहरण के लिए, इसका एक बहुत समृद्ध आउटपुट सब-मेन्यू है, और यह कोड को मान्य कर सकता है, HTML को XML में परिवर्तित कर सकता है, HTML को साफ कर सकता है, और आगे भी, लेकिन फिर भी यह सिस्टम में प्रोग्राम स्थापित होने के बावजूद Tidy को लॉन्च करने में विफल रहा।
कोष्ठक
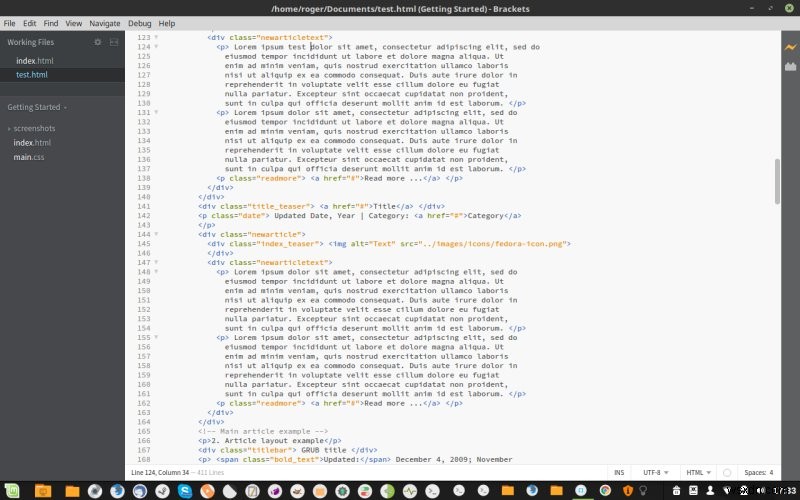
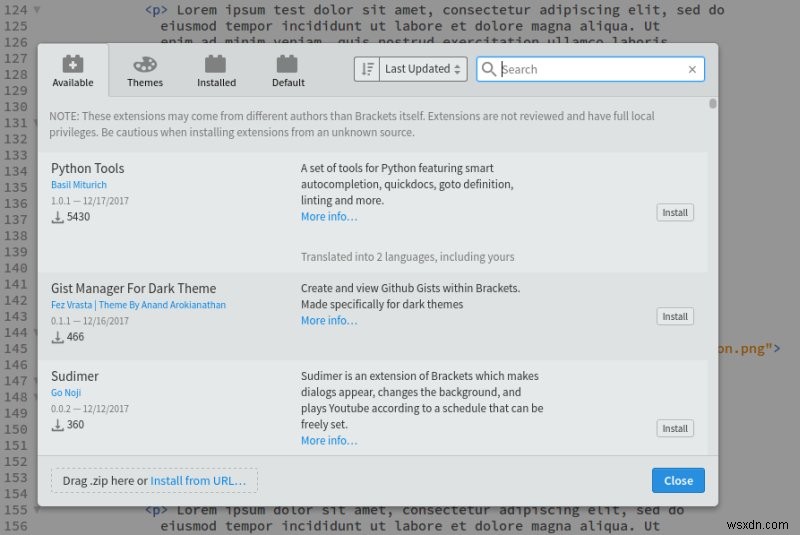
आधुनिक, स्लीक, और शायद कुछ हद तक जबरदस्त, ब्रैकेट्स का वर्णन करने का सबसे अच्छा तरीका। वास्तव में हमने इस कार्यक्रम के बारे में 2015 से HTML संपादकों पर मेरे OCS-Mag लेख में कुछ विस्तार से बात की थी। यह एक उपयोगिता है जो कोड लेखन की नई मेटाडेटा-समृद्ध दुनिया के साथ लेखन की शास्त्रीय दुनिया का विस्तार करने की कोशिश करती है। यह अधिक कुशल उपयोगकर्ताओं के लिए भी डिज़ाइन किया गया है, नौसिखियों के लिए नहीं। ब्रैकेट में लाइव पूर्वावलोकन फ़ंक्शन होता है, लेकिन यह वास्तव में आपको यह नहीं दिखाता है कि जब आप उन्हें लिखते हैं तो आपके पेज कैसे दिखते हैं। तो संक्षेप में, यह बिल्कुल वैसा नहीं है जैसा हम खोज रहे हैं।


ब्लूग्रिफॉन (ब्लूग्रिफॉन)
यह पुराने Nvu संपादक का उत्तराधिकारी है - जिसे Kompozer में भी फोर्क किया गया था, जो अब लंबे समय से बंद है, हालांकि अभी भी पूरी तरह से प्रयोग करने योग्य है, कम से कम इसके विंडोज़ फॉर्म में। लिनक्स में, आपको पुराने पुस्तकालयों का उपयोग करने की आवश्यकता होगी, और यह दर्द हो सकता है। वैसे भी।
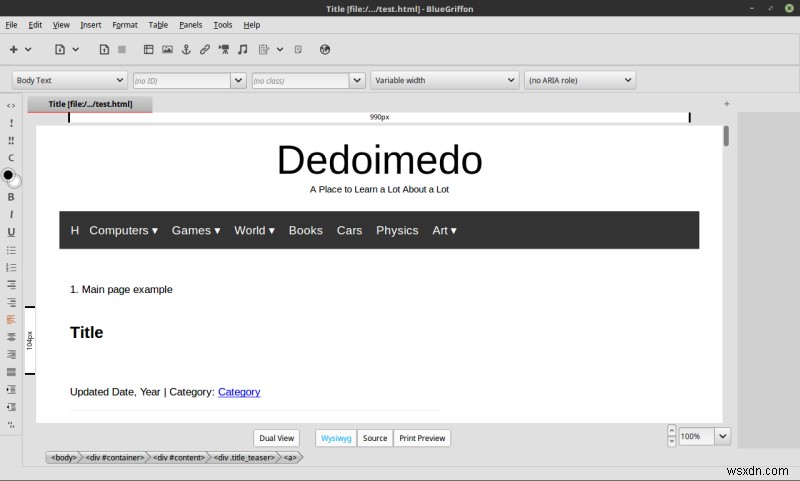
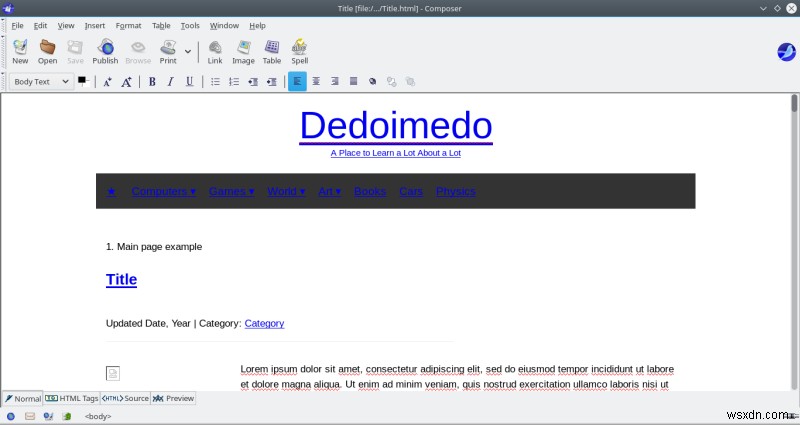
Bluegriffon भाग दिखता है और यह HTML5 को ठीक से संभालता है। कुल मिलाकर कुछ साफ-सुथरे विकल्प हैं, और संक्षेप में, यह एक सच्चा WYSIWYG बचा हुआ है। हालांकि यह ज्यादातर वही करता है जो इसे करना चाहिए, और नए उपयोगकर्ता शायद कोड स्तर पर मौजूद किसी भी मुद्दे से बेखबर होंगे, मुझे कई मुद्दों का सामना करना पड़ा जिससे मुझे आश्चर्य हुआ कि क्या ऑफ़लाइन HTML संपादकों के लिए वास्तव में कोई भविष्य है।

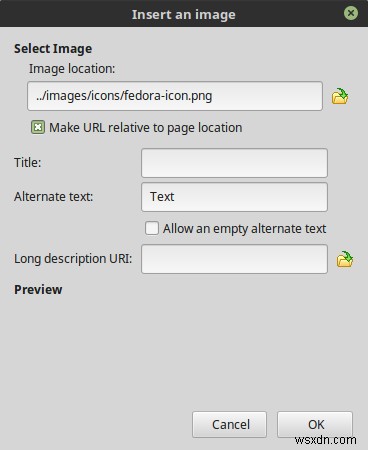
Bluegriffon में उपयोगिता संबंधी कुछ स्पष्ट समस्याएं हैं। यदि आप छवियों को जोड़ रहे हैं या अन्य दस्तावेज़ों से लिंक कर रहे हैं, तो उन्हें पूर्ण पथ के रूप में चिह्नित किया जाता है - और सापेक्ष नहीं - डिफ़ॉल्ट रूप से, जो हर जगह एक थकाऊ अतिरिक्त क्लिक करता है, या यदि आप ऐसा करना भूल जाते हैं तो टूटे हुए पृष्ठ। यदि आप सोच रहे हैं कि मेरा क्या मतलब है, तो कहें कि आप dedoimedo.html नाम के एक पृष्ठ से लिंक करना चाहते हैं जो उसी निर्देशिका में है जिस फ़ाइल में आप वर्तमान में लिख रहे हैं। सापेक्ष रूप में, a href="dedoimedo.html" एक पूरी तरह से मान्य लिंक है, और जब तक दो फाइलें एक ही डायरेक्टरी में हैं, यह ठीक काम करेगा। निरपेक्ष का मतलब C:\dedoimedo\dedoimedo.html जैसा कुछ है, जो ऑनलाइन अर्थहीन है, और आपके स्थानीय कंप्यूटर के बाहर लगभग कहीं भी टूट जाएगा।

आपको बॉक्स को मैन्युअल रूप से टिक करना होगा। हर बार। Bluegriffon भी Kompozer जितना शॉर्टकट का उपयोग नहीं करता है - आपके पास लिंक, चित्र डालने या वर्तनी जाँचक को आमंत्रित करने के लिए कोई नहीं है। मध्य क्लिक कुछ भी उपयोगी नहीं करता है, जबकि कोम्पोज़र में यह टैब (दस्तावेज़) को खोलता और बंद करता है, जैसा कि किसी भी आधुनिक ब्राउज़र को वास्तव में करना चाहिए। यदि आप अपने टेक्स्ट के एक हिस्से को चिह्नित करना चाहते हैं और इसे एक निश्चित तरीके से स्टाइल करना चाहते हैं, तो आपको पहले इसे एक स्पैन के रूप में परिभाषित करना होगा और फिर क्लास/स्टाइल को लागू करना होगा, जबकि कोम्पोज़र यह स्वचालित रूप से करता है, जिससे आप क्लिक और माउस क्रियाओं को सहेजते हैं। अंत में, Bluegriffon भी कोड बदलता है, लेकिन उसके बारे में और बाद में।
सी मंकी (संगीतकार)
जब मैंने कहा कि Bluegriffon ही एकमात्र WYSIWYG बचा है, तो मैं अतिशयोक्ति कर रहा था। उनमें से जो वर्तमान में सक्रिय रूप से विकसित और समर्थित हैं, और जो मुझे परीक्षण करने के लिए मिला है, वे दो हैं, सिवाय इसके कि वे बहुत, बहुत कसकर संबंधित हैं। जैक-ओ-ऑल-ट्रेड्स सीमॉन्की सूट भी कम्पोज़र के साथ आता है (कोम्पोज़र से इसे अलग करें), और यह ब्लूग्रिफ़ॉन से थोड़ा अलग दिखने पर समान कार्यक्षमता प्रदान करता है।
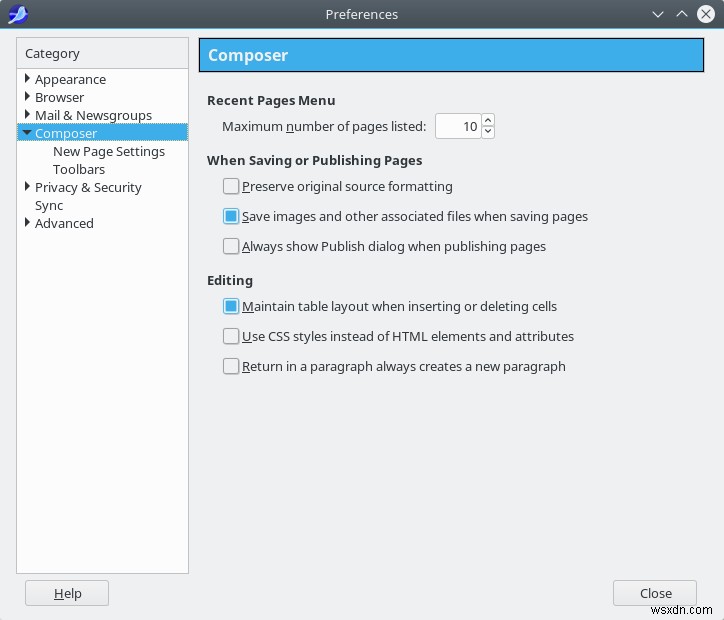
HTML5 समर्थन और छवियों के साथ मुद्दों सहित अनिवार्य रूप से वही फायदे और नुकसान हैं। यहाँ समस्या एक अलग तरीके से प्रकट होती है। कुछ पेजों पर, यह किसी भी नई इमेज को लिंक नहीं करेगा। दूसरों पर, यह हमेशा एक पूर्ण पथ (फ़ाइल:/// के साथ उपसर्ग) से शुरू होता है, और सापेक्ष URL चेकबॉक्स धूसर हो जाता है। आपको वास्तव में URL को मैन्युअल रूप से संपादित करने और गैर-सापेक्ष भाग को हटाने की आवश्यकता है, इससे पहले कि आप वास्तव में यह सब काम कर सकें। यह धीमा और थकाऊ है। और भले ही सीमोंकी के पास एक बटन है जो कहता है कि यह मूल स्रोत स्वरूपण को संरक्षित करेगा, यह वास्तव में ऐसा नहीं करता है। कोड परिवर्तन के बारे में अधिक बाद में।


सामान्य तौर पर, कुछ आश्चर्यजनक रूप से क्लंकी विकल्प थे, जो मुझे काफी अजीब लगते हैं क्योंकि वे बहुत समय पहले कोम्पोज़र में हल किए गए थे। लिनक्स पर सेटअप के लिए कुछ मुट्ठी भर 32-बिट लाइब्रेरी की भी आवश्यकता होती है, अन्यथा आप निम्न त्रुटि का सामना कर सकते हैं:
फ़ाइल /home/roger/Downloads/seamonkey/libmozgtk.so के लिए XPCOMGlueLoad त्रुटि:
libgtk-3.so.0:साझा ऑब्जेक्ट फ़ाइल नहीं खोल सकता:ऐसी कोई फ़ाइल या निर्देशिका
XPCOM लोड नहीं कर सका।
मेरे लिए, आवश्यक पुस्तकालयों के पूर्ण सेट (जो स्वत:समाधान निर्भरताओं) में निम्नलिखित शामिल थे - ओपनएसयूएसई केडीई, कुबंटू और उबंटू के 64-बिट संस्करणों पर विभिन्न रूपों और रूपों में परीक्षण किया गया।
libgtk-3-0-32bit libgthread-2_0-0-32bit libXt6-32bit
कोम्पोज़र (कोम्पोज़र)
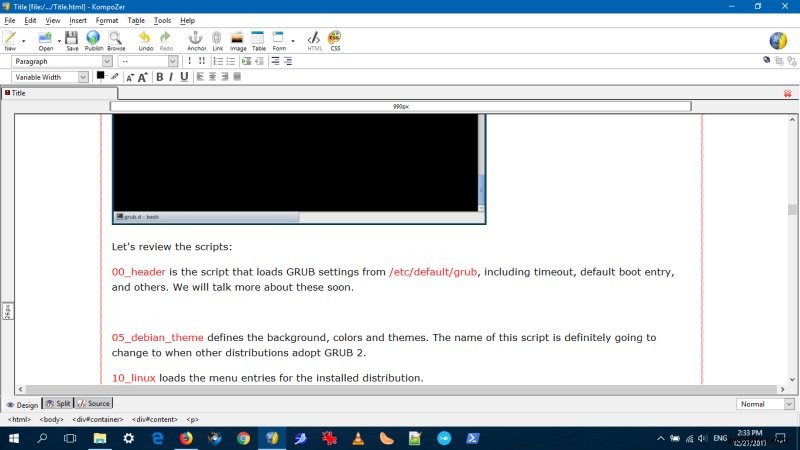
पुराना और भरोसेमंद कार्यकर्ता। Kompozer के पास HTML5 और CSS3 के लिए कोई समर्थन नहीं है, इसलिए यदि आप आधुनिक कोड लोड करने का प्रयास करते हैं तो चीजें अजीब लगेंगी। दूसरी ओर, इसमें अब तक का सबसे सुव्यवस्थित वर्कफ़्लो है, जिसमें शॉर्टकट्स, रिलेटिव लिंक्स और कुछ अन्य क्विक हैं जो अन्य सभी प्रोग्रामों में नहीं हैं। नवीनतम रिलीज 2007 की है, लेकिन 2010 से एक बीटा संस्करण है। गोली।

एचटीएमएल साफ
जैसा कि होता है, मैंने भी लगभग एक दशक पहले, 2009 में इस विषय के बारे में लिखा था। मैंने आपको HTML Tidy के चमत्कार दिखाए, फिर फ़ायरफ़ॉक्स एक्सटेंशन (अच्छे ओले दिन) और नोटपैड ++ प्लगइन समेत कई रूपों और रूपों में उपलब्ध है। आपके CSS को सुंदर बनाने के लिए एक GUI और एक अलग टूल था। विकल्प कई और बहुत सारे थे।
2018 में, चीजें थोड़ी अलग हैं। मूल साफ प्रकार की मृत्यु हो गई, लेकिन फिर इसे हाल ही में पुनर्जीवित किया गया, इसे HTML5 अनुरूप बनाने पर ध्यान देने के साथ। यह अब एक स्टैंडअलोन प्रोग्राम, एक लोड करने योग्य लाइब्रेरी (DLL) के रूप में मौजूद है, और इसे Tidy2 के नाम से Notepad++ प्लगइन के रूप में भी स्थापित किया जा सकता है।
सेटअप समस्याएं
लेकिन केप गुड कोड तक पहुंचना इतना आसान नहीं है। मैं देखना चाहता था कि यह नई टिडी कितनी अच्छी तरह काम करती है। लिनक्स में, मेरे पास पहले से ही पुरानी टिडी स्थापित थी, और मुझे इसे और इसके संबंधित पुस्तकालयों को नए स्थापित करने से पहले अनइंस्टॉल करना पड़ा। कम से कम सब कुछ रेपो से आता है, इसलिए आपको इसके लिए पसीना बहाने की जरूरत नहीं है।
विंडोज़ में, स्टैंडअलोन और डीएलएल ठीक काम करते हैं। Notepad++ में, आप केवल प्रोग्राम के 32-बिट संस्करण वाले प्लगइन्स का उपयोग कर सकते हैं। पुराना HTML Tidy पूरी तरह से टूटा हुआ है, और यदि आप इसे चलाने का प्रयास करते हैं, तो Notepad++ इसे अक्षम कर देगा। नया प्राप्त करने के लिए, आपको पहले टेक्स्ट एडिटर को नवीनतम संस्करण में अपडेट करना होगा और फिर Tidy2 को स्थापित करने के लिए इसके प्लगइन मैनेजर का उपयोग करना होगा, जो कि tidy-html5 पर आधारित है। वहाँ।
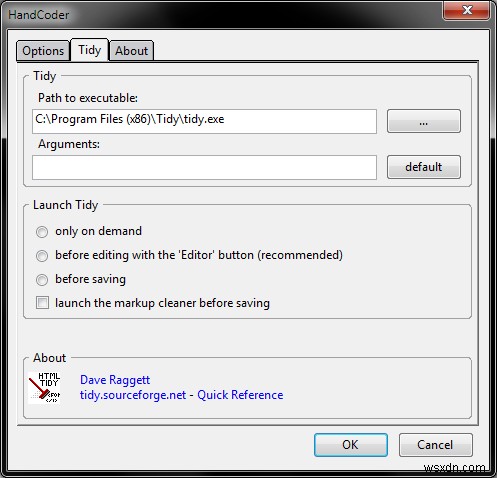
आप कोम्पोज़र के माध्यम से मांग पर स्टैंडअलोन संस्करण का भी उपयोग कर सकते हैं। यह अजीब लगता है, लेकिन कॉम्पोज़र के अपने एक्सटेंशन हैं, ऐसा ही एक हैंडकोडर है, जो मांग पर साफ-सुथरे निष्पादन योग्य को लागू कर सकता है। तकनीकी रूप से, आप नवीनतम बिल्ड (मेरे परीक्षणों में नवंबर 2017) सहित साफ-सुथरे किसी भी संस्करण के लिए अपना रास्ता निर्धारित कर सकते हैं, और यह उन्हें पुराने और आधुनिक HTML पृष्ठों के विरुद्ध ठीक चलाएगा। वास्तव में, 2007 कोम्पोज़र और इसका लंबे समय से पुराना हैंडकोडर एक्सटेंशन 2005 से 2017 तक साफ-सुथरे संस्करणों को समन कर सकता है। अच्छा है।

नई सफाई का उपयोग करना
कुल मिलाकर, कार्यक्रम अच्छा काम करता प्रतीत होता है। मैं विशेष रूप से Tidy2 से प्रभावित था, जो झंडे और विकल्पों की एक विस्तृत श्रृंखला की पेशकश करता प्रतीत होता है। ऑनलाइन संदर्भ एक अच्छा समय हत्यारा है, और आप यह पता लगाने की कोशिश में कुछ घंटे बिता सकते हैं कि सब कुछ कैसे काम करता है।
जो कुछ भी कहा गया है, नए Tidy/Tidy2 के साथ भी कई समस्याएं थीं और यह कैसे कोड में हेरफेर करता है, और मुझे यह अजीब लगता है कि जिन लोगों ने इसे विकसित किया है - गंभीर और स्मार्ट नर्ड - वे कुछ स्पष्ट विकल्पों के बारे में नहीं सोचते हैं कैसे उनका छोटा सा प्रोग्राम साफ-सुथरे मार्कअप को आउटपुट करता है।
ज्यादातर Tidy2 पर ध्यान केंद्रित करते हुए, सबसे पहले, यह इंडेंट कोड के लिए रिक्त स्थान का उपयोग करता है - टैब नहीं। यह बड़े दस्तावेज़ों के लिए व्यर्थ है, क्योंकि आप अधिक वर्णों और अंततः बड़ी फ़ाइलों के साथ समाप्त होते हैं। 1K टैब 4K स्पेस बन जाते हैं। दूसरा, यह स्क्रिप्ट और स्क्रिप्ट विशेषताओं सहित कोड का प्रबंधन करता है। यह एक बड़ी समस्या हो सकती है यदि आप जावास्क्रिप्ट के स्निपेट्स का उपयोग करते हैं और उदाहरण के लिए Google (Adsense या Analytics) जैसे प्रकाशकों से क्या नहीं, जो यह अनिवार्य करता है कि आप उनकी सामग्री का उपयोग करें। यह उद्धरण चिह्नों या एंपरसैंड जैसे विशेष वर्णों को भी प्रतिस्थापित करेगा, जो स्क्रिप्ट और उनके URL को भंग कर सकते हैं।
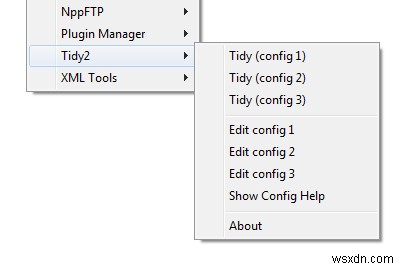
इस बिंदु पर, मैंने उपलब्ध संदर्भ पृष्ठों से परामर्श करने का निर्णय लिया - वे नोटपैड ++ इंटरफ़ेस के माध्यम से एक ऑफ़लाइन पृष्ठ के रूप में आते हैं, या आप उन्हें ऑनलाइन पढ़ सकते हैं, हालांकि यह सूची 2008 की तारीख की लगती है। आपके पास तीन कॉन्फ़िगरेशन हैं, और आप ट्वीक कर सकते हैं उन्हें व्यक्तिगत रूप से।

वैसे भी, कॉन्फिग कुछ इस तरह दिखता है:
इंडेंट:ऑटो
इंडेंट-स्पेस:2
रैप:120
मार्कअप:हां
आउटपुट-एक्सएमएल:हां
इनपुट-एक्सएमएल:नहीं
उद्धरण- चिह्न:नहीं
उद्धरण-nbsp:नहीं
उद्धरण-एम्परसैंड:नहीं
...
कई घंटों के परीक्षण और त्रुटि के माध्यम से, मैंने सीखा है कि यदि आप अपने कोड को जितना संभव हो उतना मूल रूप में और कार्यक्षमता दोनों में रखना चाहते हैं, तो आपको निम्न चर सेट करना चाहिए:
उद्धरण-चिह्न:नहीं
उद्धरण-nbsp:नहीं
उद्धरण-एम्परसैंड:नहीं
संरक्षित-इकाइयां:हां
शाब्दिक-विशेषताएं:हां
बहुत कम से कम, निम्नलिखित पाँच पंक्तियाँ सुनिश्चित करेंगी कि आपके URL और स्क्रिप्ट संस्करण अपरिवर्तित रहें। लेकिन Tidy2 (और निश्चित रूप से Tidy) अभी भी फॉर्म और इन ब्लॉक जैसी चीजों को संपादित और बदल देगा, भले ही आप उनसे नहीं पूछें, तीसरे पक्ष के कोड स्निपेट के साथ इसका उपयोग लगभग असंभव बना देता है। उदाहरण के लिए, यह कभी काम नहीं करेगा:
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-xxxxxxxxxx"
डेटा-विज्ञापन-स्लॉट="yyyyyyyyyy">
यह मुझे कई महत्वपूर्ण बिंदुओं पर लाता है - साफ कोड के कुछ हिस्सों को छोड़ने की अनुमति क्यों नहीं देता है। और बिना किसी हेरफेर के कोड को अच्छी तरह से मार्कअप करना क्यों संभव नहीं है। साफ-सुथरा होना चाहिए - कोड को मान्य नहीं करना चाहिए - या कम से कम, यह वैकल्पिक होना चाहिए। जब सुंदर दिखने की बात आती है, तो मैंने रिकर्सिव एलडीडी नामक अपने छोटे कार्यक्रम में कुछ ऐसा ही लागू किया है, जो एलडीडी कार्यक्रम का एक पुनरावर्ती कार्यान्वयन है। जब भी यह स्क्रीन पर कोड को आउटपुट करता है, तो यह गणना करता है कि पुनरावर्ती फ़ंक्शन में विभाजक (टैब) x प्रविष्टियों की संख्या के आधार पर मुद्रित पाठ को इंडेंट करने के लिए कितने सारणियों की आवश्यकता होती है। HTML को XML और क्या नहीं में बदले बिना भी ऐसा ही किया जा सकता है।
यहां हमें अन्य समस्याओं का सामना करना पड़ता है। यदि आप मार्कअप =नहीं चुनते हैं, तो साफ दस्तावेज़ को साफ कर देगा। यदि आप आउटपुट =html चुनते हैं, तो यह कुछ नहीं करेगा - यह कुछ भी इंडेंट नहीं करेगा और/या रिक्त पंक्तियों को हटा देगा।
अन्य विसंगतियां
सबसे बुरी बात यह है कि आउटपुट कैसा दिखना चाहिए, इस पर कोई मानक नहीं लगता है। पिछले 12-13 वर्षों से टिडी के साथ कम या ज्यादा काम करने के बाद, मैंने कम से कम तीन या चार अलग-अलग तरीकों से कोड में हेरफेर देखा है। उदाहरण के लिए, 2005 का संस्करण निम्नलिखित तरीके से पैराग्राफों को प्रारूपित करता है:
यहां टेक्स्ट करें
हालाँकि, नया साफ इसे इस तरह करता है:
यहां टेक्स्ट करें
Old Tidy अगली-पंक्ति ड्रॉप का उपयोग करेगा और फिर सभी तत्वों के लिए इंडेंट करेगा। नया साफ केवल कुछ तत्वों (जैसे divs) के लिए करता है, लेकिन पैराग्राफ और सूचियों के लिए नहीं। फिर, कोड इनकैप्सुलेशन की बात है। 2005 की टाइडी ने किसी भी तरह से स्क्रिप्ट को नहीं बदला - हालांकि यह अभी भी फॉर्म और इन्स को उलझाती है। 2009 Tidy वास्तव में कोड को ब्लॉक में लपेट देगा। नवीनतम साफ प्रतीत होता है कि 2005 के संस्करण की तरह व्यवहार करता है, सिवाय इसके कि यह लगभग यादृच्छिक संख्या में इंडेंट स्पेस जोड़ता है, स्क्रिप्ट को कोड ब्लॉक में गहराई से धकेलता है, किसी भी तरह से 'टाइडेड' पदानुक्रम आउटपुट से संबंधित नहीं है। जैसा कि आप कल्पना कर सकते हैं, यह एक बड़ी समस्या प्रस्तुत करता है, विशेष रूप से यदि आपके पास बहुत सारी फाइलें हैं, और आप नहीं चाहते हैं कि किसी प्रोग्राम के आउटपुट को मैन्युअल रूप से मान्य किया जाए जो आपके लिए परिवर्तन करने वाला है।
कोड आउटपुट और अन्य HTML संपादकों के साथ समस्याएं
काश, HTML कोड में अवांछित परिवर्तन करने में Tidy अकेला नहीं होता। ब्लूग्रिफॉन भी अपना काम करता है। यदि यह ओपन पैराग्राफ ब्रैकेट, नई लाइन, टेक्स्ट, नई लाइन, क्लोज पैराग्राफ ब्रैकेट के पुराने सिंटैक्स का सामना करता है, तो यह इस प्रकार कोड को इनलाइन करेगा:
यहां पाठ करें
यह वास्तव में ब्लॉक के आरंभ और अंत में दो स्थान जोड़ देगा। सबसे बुरी बात यह है कि ये स्क्रीन पर प्रदर्शित नहीं होते हैं, इसलिए मैं सोच रहा हूं कि पर्दे के पीछे क्या चल रहा है और यह अजीब परंपरा क्यों है। यह इन रिक्त स्थानों को अन्य तत्वों, जैसे छवियों और समापन divs और ऐसे के बीच भी जोड़ देगा। पागल करने वाला।
Bluegriffon का अपना मार्कअप फ़ंक्शन भी है - मैंने इसे आज़माया - और इसने कुछ कोड बदल दिए, लेकिन हर बार अलग-अलग संख्या में लाइनें दिखाई दीं। एक बार संपादित किए जाने के बाद, चिह्नित किए गए पृष्ठ बुरी तरह क्षतिग्रस्त हो गए थे। कुछ डिव पूरी तरह से बर्बाद हो गए थे। अंतिम लेकिन कम से कम नहीं, ब्लूग्रिफॉन फॉर्म और इन ब्लॉक को भी संभालता है।
SeaMonkey (संगीतकार) के समान मुद्दे थे। इसने पैराग्राफ़ लाइनों को भी बदल दिया, ऐसा करने के लिए केवल इसने अपनी स्टाइल का उपयोग किया, जिसका अर्थ है अतिरिक्त टैब प्लस पैडिंग स्पेस। और यहां तक कि सही बॉक्स चेक किए जाने के बाद भी, यह अभी भी स्रोत संपादित करता है, ins ब्लॉक को व्यवस्थित करता है।
निष्कर्ष
हां मुझे पता है। स्टैंडअलोन कोड लिखना शायद काम करने का "आधुनिक" तरीका नहीं है। फिर, यदि आप वैध कोड के साथ एक साधारण HTML/CSS कार्य करना चाहते हैं, तो आप गंभीर संकट में हैं, क्योंकि आपको पाठ संपादकों और कोड-चबाने वाले विज़ुअल संपादकों के बीच चयन करने की आवश्यकता है, जो वास्तव में उस पर चमकते नहीं हैं जिसका वे दावा करते हैं। करना। साथ ही, जब कोड साफ करने की बात आती है, ओह माय, यह वाइल्ड वाइल्ड वेस्ट है। खबरदार, क्योंकि आप वास्तव में अपनी स्क्रिप्ट और रूपों को तोड़ सकते हैं, और सबसे बुरी बात यह है कि आपके कोड को कैसे तोड़ा जाना चाहिए, इस पर कोई सम्मेलन नहीं लगता है। अंत में, सीएमएस की दुनिया में वर्डप्रेस गुटेनबर्ग ओवरहाल जैसे परिवर्तनों के साथ, मैं वास्तव में चिंतित हूं कि स्वच्छ कोड का भविष्य हमारे लिए क्या है, या यदि ऐसा कोई भविष्य होने जा रहा है।
विडंबना यह है कि यह 2007 का उपकरण है जिसे कोम्पोज़र कहा जाता है जो अपनी अंतर्निहित सीमाओं और आधुनिक मानकों के लिए कोई समर्थन नहीं होने के बावजूद यहां सबसे अच्छा काम करता है। लेकिन फिर, यह गुच्छा का सबसे कम दखल देने वाला है, और सबसे अधिक उत्पादक भी है। Bluegriffon और Seamonkey ठीक काम करते हैं, लेकिन वे इन प्राचीन समस्याओं को आधुनिक रूप से मिलाते हैं, और यह किसी भी तरह से मदद नहीं करता है। Kompozer ने 2000 के दशक के शुरुआती UI बग्स को हल किया, और इसे भविष्य के पुनरावृत्तियों के लिए आधार रेखा होना चाहिए था। अंत में, आपको उप-इष्टतम विकल्पों के साथ छोड़ दिया जाता है।
कोई फर्क नहीं पड़ता कि आप किस रास्ते पर जाते हैं, आपको उपयोग में आसानी, दृश्य सुविधा, कोड अराजकता और सामान्य दक्षता के बीच समझौता करना होगा। ऐसा लगता है कि वर्ष 2018 में उन लोगों के लिए थोड़ी सहानुभूति है जो अपना काम ऑफ़लाइन करना चाहते हैं या सुव्यवस्थित, आज्ञाकारी कोड का उपयोग करना चाहते हैं। On the bright side, you can go wild with Notepad++ or Brackets. So there's that at least. In essence, we have come full circle, and haven't really gained anything. On the far side of the spectrum, the online CMS world is like the cloud journey. People have these lovely API to run their stuff and fancy-ish UI, but they don't really have any access to the stuff behind the scenes, and it's a horrible, complicated mess. What You See is What Once Was. Welcome to Abstraction. Dedoimedo out.
चीयर्स।
