
यदि लोगो को पांच पिक्सेल दाईं ओर ले जाया जाता या नीले रंग की पृष्ठभूमि होती तो क्या आपकी साइट बेहतर दिखाई देती? क्या आपकी चुनिंदा पोस्ट में छवियों में बॉर्डर या छाया जोड़ने से वे अधिक पॉप हो जाएंगे? फ़ायरफ़ॉक्स जैसे आधुनिक ब्राउज़र वेब डेवलपर टूल के साथ आते हैं जो आपको साइट के आंतरिक कामकाज का निरीक्षण करने और वास्तविक समय में परिणाम देखने के लिए लाइव संपादन करने की अनुमति देते हैं।
इस ट्यूटोरियल में आप सीखेंगे कि किसी भी साइट को लाइव-एडिट करने के लिए फ़ायरफ़ॉक्स के वेब डेवलपर टूल्स का उपयोग कैसे करें।
नोट :यह ट्यूटोरियल क्रोम, ओपेरा और सफारी सहित अधिकांश ब्राउज़रों पर लागू होता है।
वेब डेवलपर टूल से मिलें
फ़ायरफ़ॉक्स का वेब डेवलपर टूल सभी DOM तत्वों को प्रदर्शित करने से लेकर इसकी गति मापने में सक्षम होने तक, टूल का एक व्यापक सेट है। इस ट्यूटोरियल के लिए आपको केवल "इंस्पेक्टर" और "स्टाइल एडिटर" टूल की आवश्यकता है।
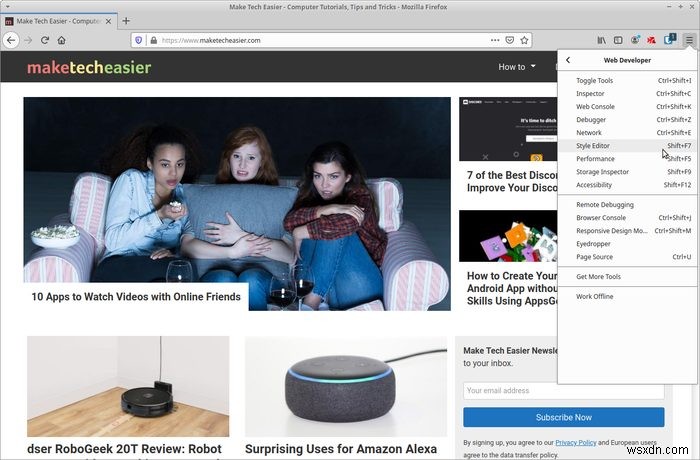
फायरफॉक्स को फायर करें और किसी/आपकी साइट पर जाएं। फ़ायरफ़ॉक्स के हैमबर्गर मेनू से (डिफ़ॉल्ट रूप से ऊपर दाईं ओर), "वेब डेवलपर -> शैली संपादक" चुनें या Shift दबाएं + F7 आपके कीबोर्ड पर संयोजन।

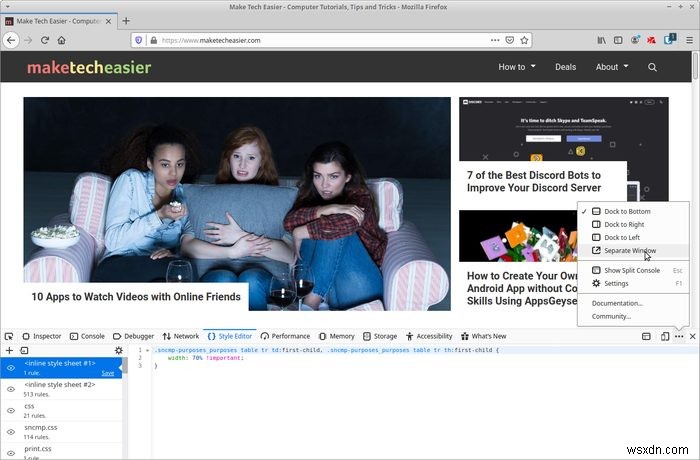
फ़ायरफ़ॉक्स का वेब डेवलपर पैनल इसकी खिड़की के एक तरफ दिखाई देगा - आमतौर पर नीचे के हिस्से में। आप पैनल के ऊपर दाईं ओर तीन बिंदुओं वाले बटन पर क्लिक करके और "डॉक टू राइट/लेफ्ट" या "अलग विंडो" चुनकर इसकी स्थिति बदल सकते हैं।

नोट :यह ट्यूटोरियल आपको HTML और CSS को कोड करने का तरीका नहीं दिखा रहा है। आप मूल बातें यहां सीख सकते हैं।
तत्व का निरीक्षण करना
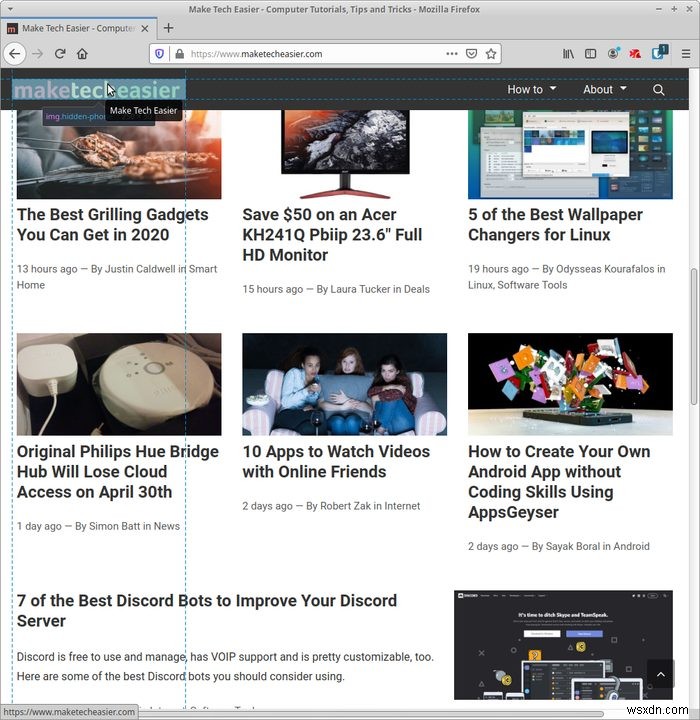
किसी तत्व की उपस्थिति को प्रभावित करने में सक्षम होने के लिए, आपको इसकी पहचान करने में सक्षम होना चाहिए। इसके टूलबार पर सबसे पहले बटन पर क्लिक करें या Ctrl press दबाएं + शिफ्ट + सी एलिमेंट-पिकर मोड को सक्षम करने के लिए अपने कीबोर्ड पर।

हाइलाइट किए गए वेबपेज के विभिन्न तत्वों को देखने के लिए अपने माउस को साइट के चारों ओर घुमाएँ। उनके आगे आप एक पॉप-अप में उनके प्राथमिक पहचानकर्ता को मँडराते हुए देखेंगे।

जब आप किसी एलीमेंट पर क्लिक करते हैं, तो वह डेवलपर टूल्स के इंस्पेक्टर टैब में सेलेक्ट हो जाएगा।

जब आपको वह तत्व मिल जाए जिसे आप बदलना चाहते हैं, तो डेवलपर टूल इंस्पेक्टर में उसकी प्रविष्टि पर राइट-क्लिक करें और दिखाई देने वाली पॉप-अप विंडो से चुनें - "कॉपी -> सीएसएस चयनकर्ता।"

अपना लाइव संपादन प्रारंभ करें
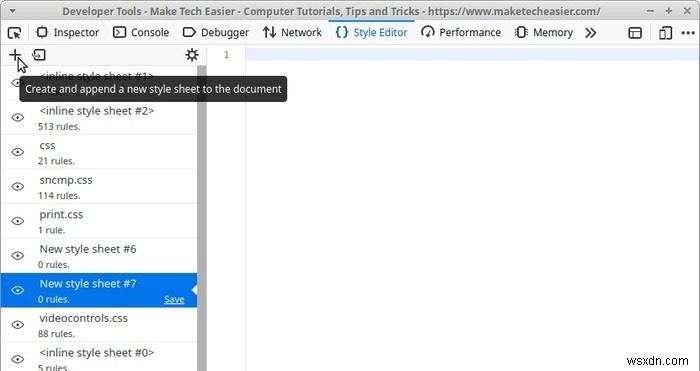
अपने तत्व के सीएसएस चयनकर्ता को क्लिपबोर्ड पर कॉपी करने के साथ, डेवलपर टूल विंडो में स्टाइल एडिटर टैब पर वापस जाएं। "दस्तावेज़ में एक नई स्टाइलशीट बनाएं और संलग्न करें" के लिए ऊपर बाईं ओर "+" बटन पर क्लिक करें।

अपने CSS चयनकर्ता को नई, रिक्त स्टाइलशीट के अंदर चिपकाएँ। एक स्थान जोड़ें, उसके बाद घुंघराले कोष्ठक खोलने और बंद करने का एक सेट।

CSS में, किसी तत्व के रूप को पहले उस CSS चयनकर्ता जैसे पहचानकर्ता का उपयोग करके "इसे लक्षित करके" परिभाषित किया जाता है, फिर कुछ नियम जोड़ते हैं जो इसकी उपस्थिति को प्रभावित करते हैं, घुंघराले कोष्ठक के अंदर समूहीकृत होते हैं। ओपनिंग और क्लोजिंग कर्ली ब्रैकेट्स के बीच रखी गई हर चीज "लक्षित तत्व" को प्रभावित करती है।
उदाहरण के लिए, यदि आप नीचे नियम जोड़ते हैं:
display: none;
यह उस तत्व को देखने से छुपाएगा जहां इसका उपयोग किया जाता है। यह जानने का शायद सबसे आसान तरीका है कि आप अपने पृष्ठ पर सही तत्व को लक्षित कर रहे हैं। यदि यह गायब हो जाता है, तो यह वास्तव में वही था जो आप चाहते हैं, और आप दूसरों को आज़माने के लिए इस नियम को हटा सकते हैं। अगर यह गायब नहीं हुआ, तो इंस्पेक्टर के पास वापस जाने और कुछ अलग चुनने का समय आ गया है।

हम आपको यहां CSS को कोड करने का तरीका नहीं दिखाएंगे, लेकिन आप कुछ लोकप्रिय नियमों के साथ खेल सकते हैं जैसे:
border: 2px solid rgba(255,0,0,0.5); color: #333; font-size:20px;
आप देखेंगे कि जैसे ही आप CSS स्टाइलशीट में नियम जोड़ते हैं, साइट का तत्व बदल जाता है।
समापन नोट के रूप में, याद रखें कि कुछ भी सहेजा नहीं गया है। यदि आप पसंद करते हैं कि आपके ट्विक्स कैसे दिखते हैं, तो अपने कोड को कहीं - एक TXT फ़ाइल या अपने पसंदीदा नोट लेने वाले एप्लिकेशन में कॉपी करें - ताकि आप या कोई डिज़ाइनर/डेवलपर परिवर्तनों को स्थायी बनाने के लिए इसे अपनी साइट की स्टाइलशीट में जोड़ सकें। यदि आप सीएसएस के बारे में सीखना चाहते हैं, तो कौशल में महारत हासिल करने में आपकी सहायता के लिए कुछ ऑनलाइन गेम देखें।
